Scenario 11 - GraphQL Support¶
This is a tutorial that is part of a series and can be used as a standalone tutorial on how to work with GraphQL. For more details on the scenario and general prerequisites, please see the scenario overview page.
Time to Complete : 5 minutes
User story¶
Quantis is more focused on providing more capability to the developer community. They expect the developer community to build their own mobile applications and web apps to use their APIs. To make this process much easier, Quantis wants to expose GraphQL API to the public.

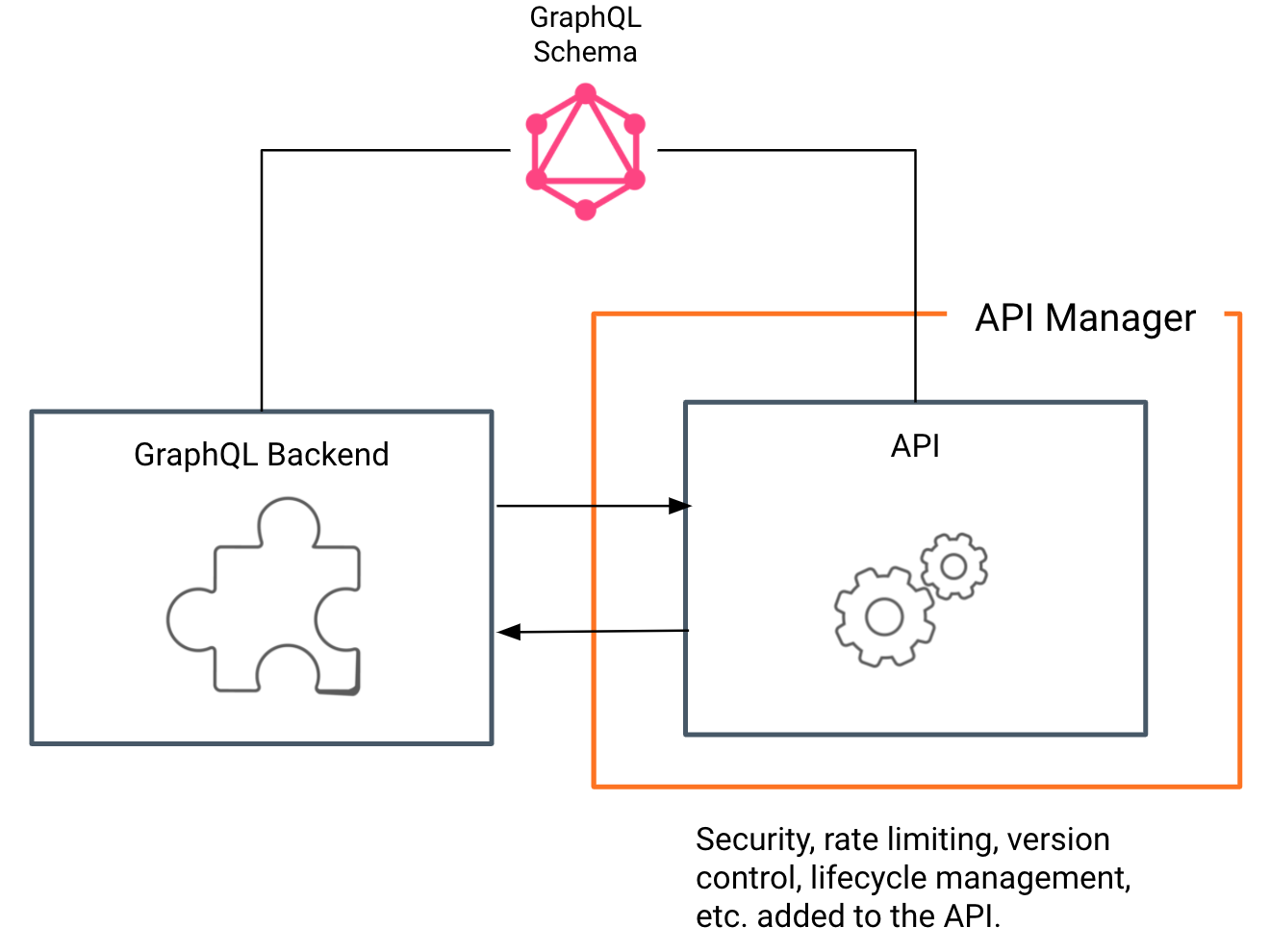
Step 1: Create a GraphQL API¶
MWARE ESB supports creating GraphQL APIs using the GraphQL schema. Following steps can be used to create a sample API.
- Log in to Publisher Portal https://localhost:9443/publisher using
apiprovider@quantis.comand passworduser123. -
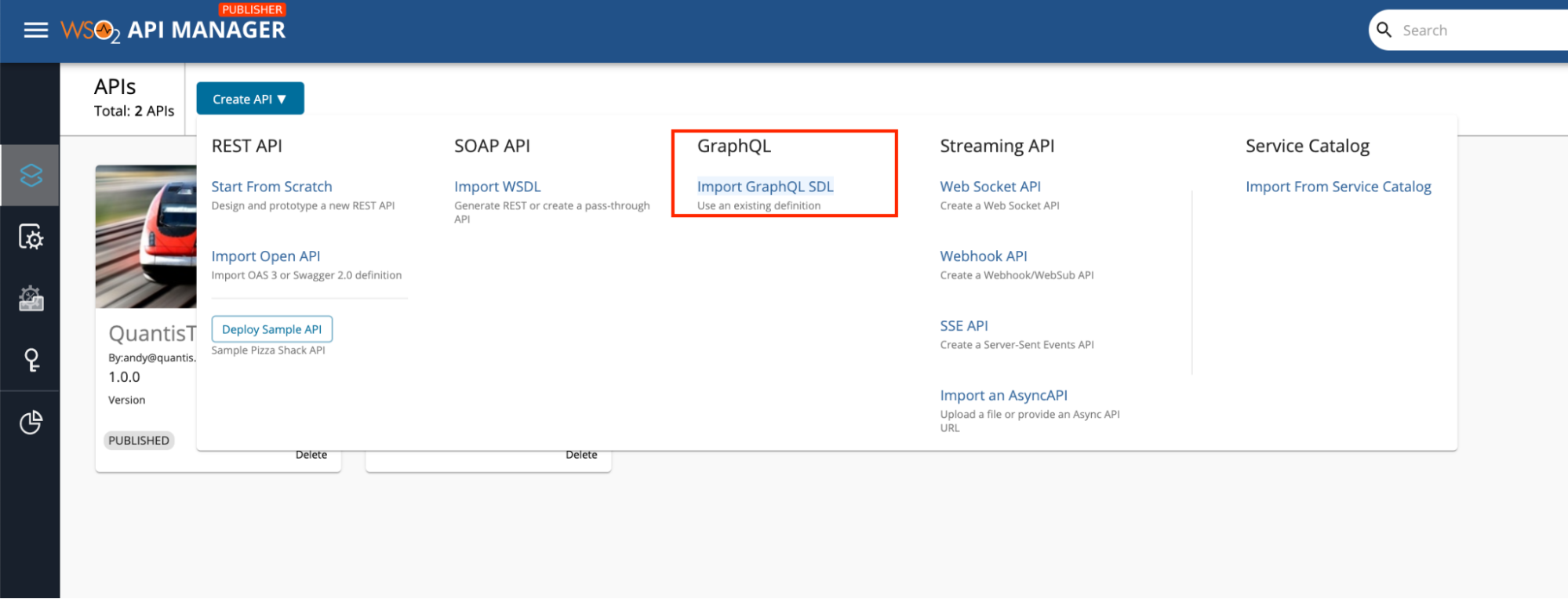
Select Create API → Import GraphQL SDL

-
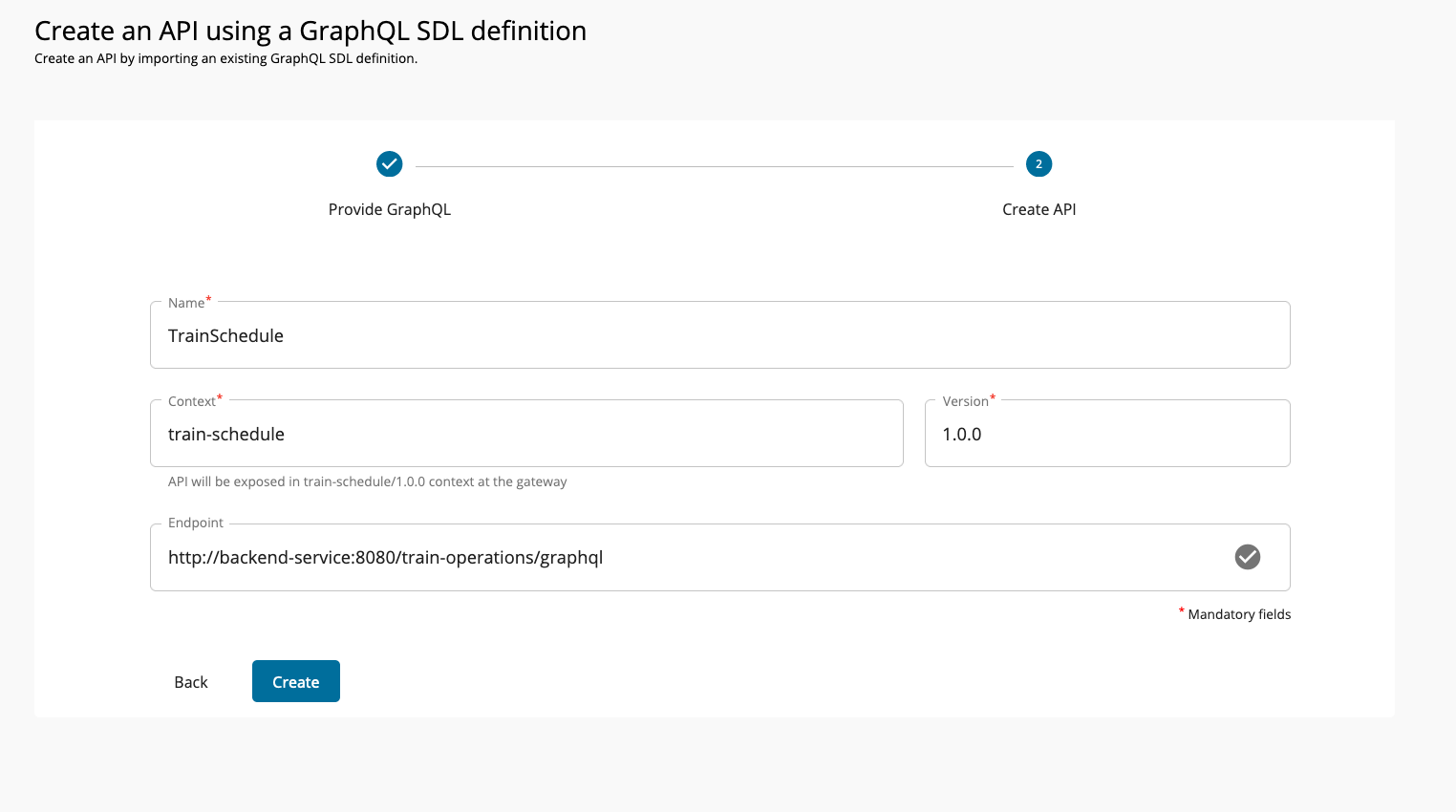
Import the train.graphql in the /resources and create the API. Use
http://backend-service:8080/train-operations/graphqlas the backend endpoint URL.
Step 2: Publish and test the API¶
- Deploy the API and publish it.
-
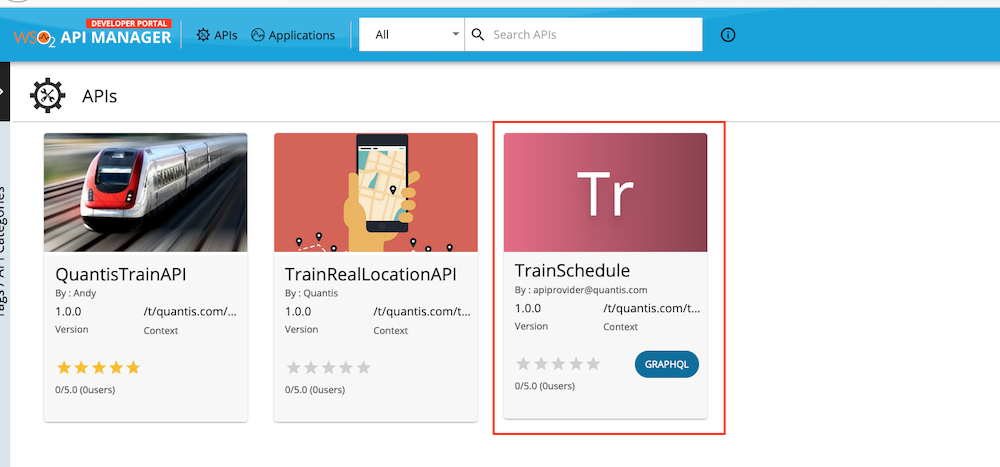
Go to the Developer Portal and navigate to the Quantis tenant domain. You will see the GraphQL API in the Developer Portal.
 3. Log in to the Quantis Developer Portal using
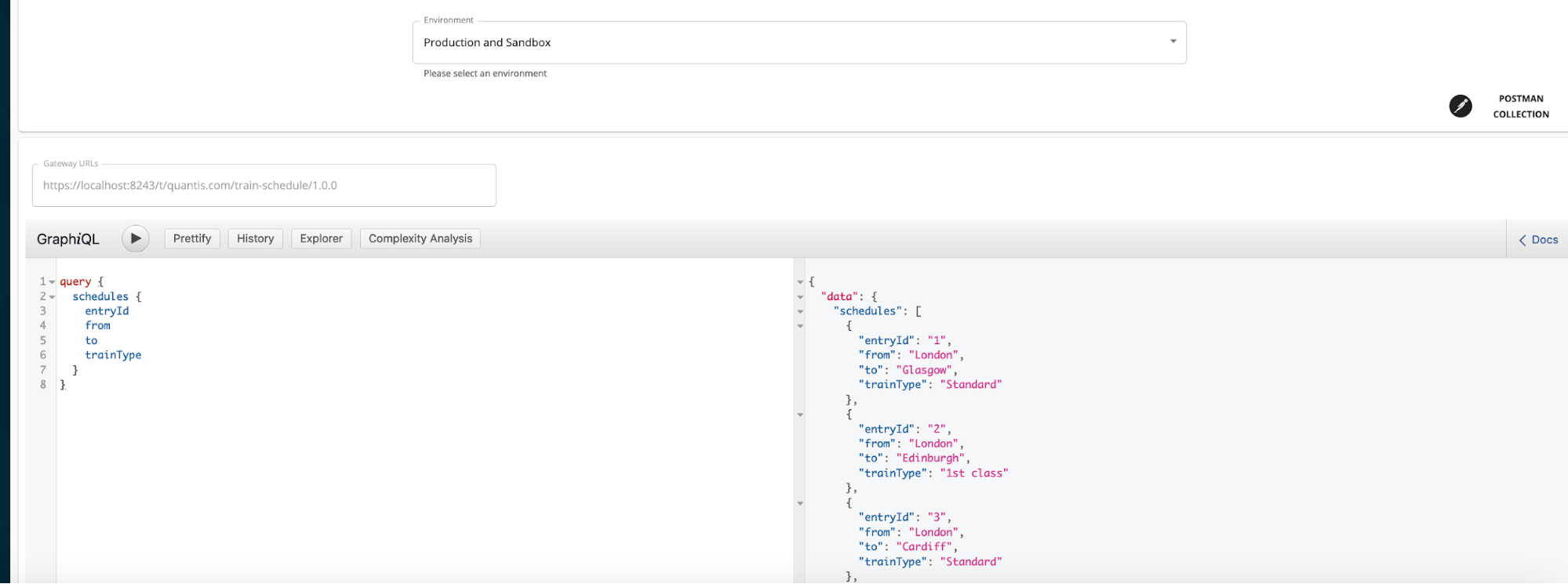
3. Log in to the Quantis Developer Portal using bob@quantis.comwith passworduser123and subscribe to the GraphQL API using an application and get the access token. 4. You could use the Try out tab to try out this GraphQL API. Following is a sample request payload.
schedules {
entryId
from
to
trainType
}
}You receive a response as shown below.

What's next¶
Try out the next scenario in the series, Message Delivery.
Top