Test a GraphQL API Using the Integrated GraphQL Console¶
MWARE ESB has an Integrated GraphiQL UI for the GraphQL APIs.
GraphQL is the graphical, interactive, web-based GraphQL integrated development environment (IDE) for GraphQL query and it has a reference implementation from the GraphQL Foundation.
GraphiQL UI supports full GraphQL Language Specification (Queries, Mutations, Subscriptions, Fragments, Unions, directives, multiple operations per query, etc.) and it provides interactive schema documentation, real-time error highlighting and reporting for queries and variables, automatic query and variables completion, it automatically adds the required fields to the queries, and also queries the history using local storage.
Follow the instructions below to use the GraphQL Console, which is in the MWARE ESB Developer Portal, to invoke a GraphQL API:
Note
You can only try out HTTPS based APIs via the GraphQL Console because the API Store runs on HTTPS.
The examples here use the StarWarsAPI GraphQL API, which was created in Create a GraphQL API.
-
Sign in to the ESB Developer Portal and click on an API (e.g.,
StarWarsAPI).https://<hostname>:9443/devportal -
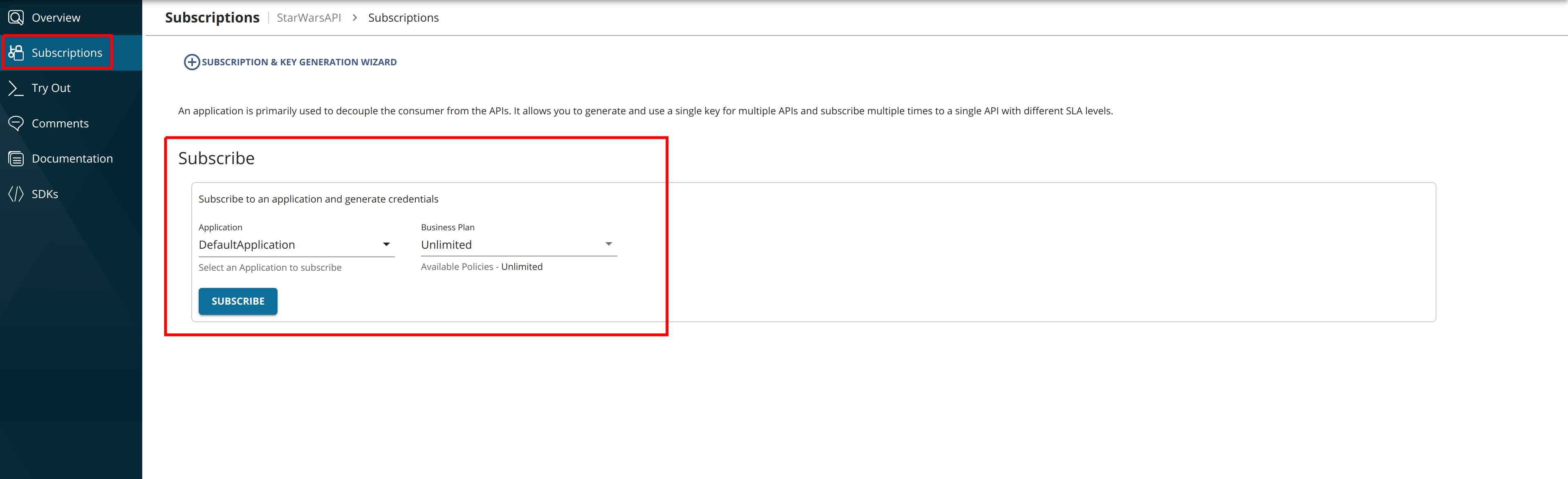
Subscribe to the GraphQL API (e.g.,
StarWarsAPI1.0.0) using an application and an available throttling policy. -
Click Applications and open the application that you used to subscribe to the API.
-
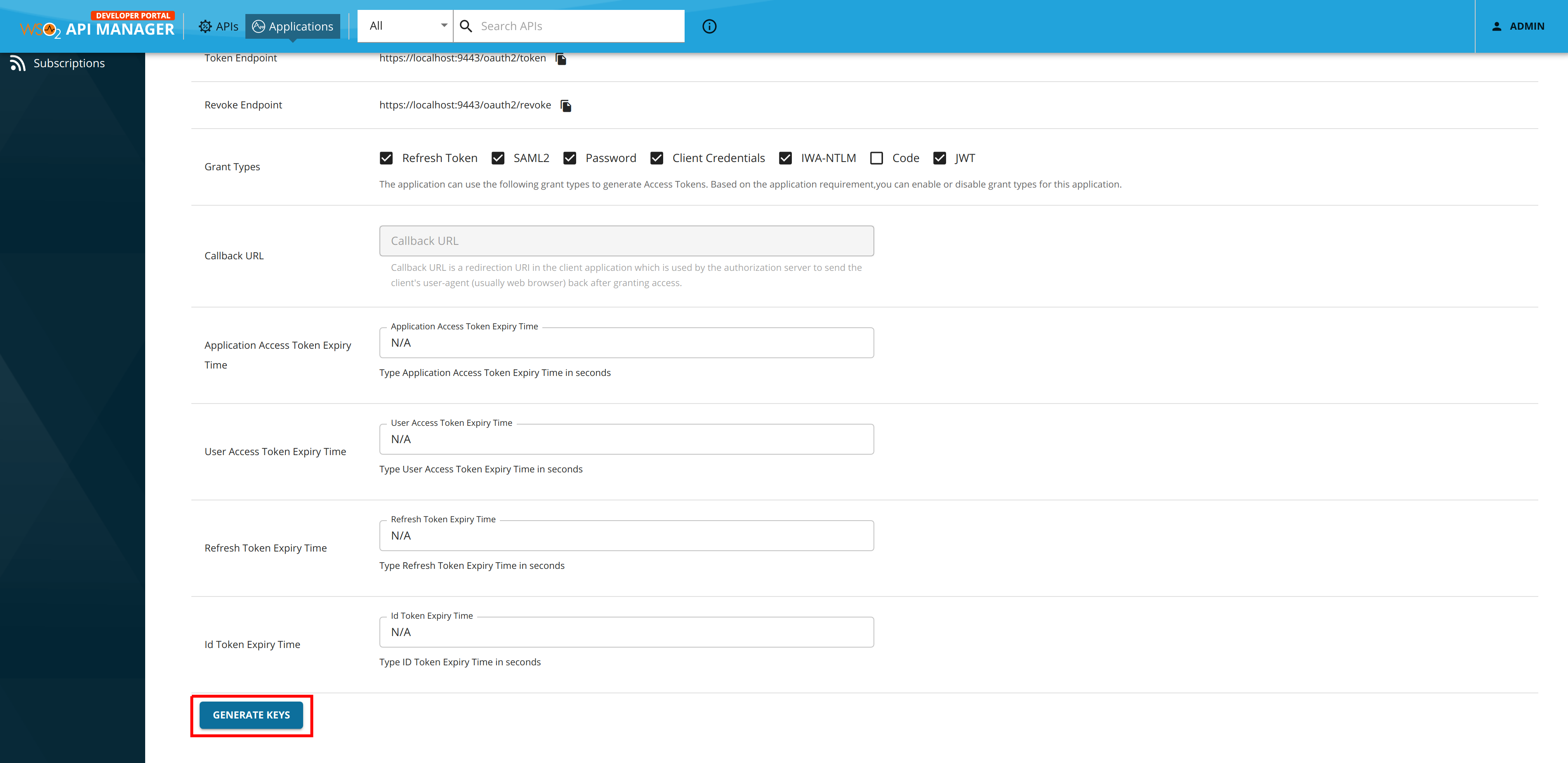
Scroll down and generate a production key
Tip
Production and Sandbox Tokens
To generate keys for the Sandbox endpoint, go to the Sandbox Keys tab. For more details, see Maintaining Separate Production and Sandbox Gateways.
Tip
JWT vs OAuth tokens
If the application you are using for this example is self-contained (JWT), then copy the generated access token before proceeding to the next step. If the application is of OAuth type, then the GraphQL console will be automatically populated with the generated token in the authorization field.
-
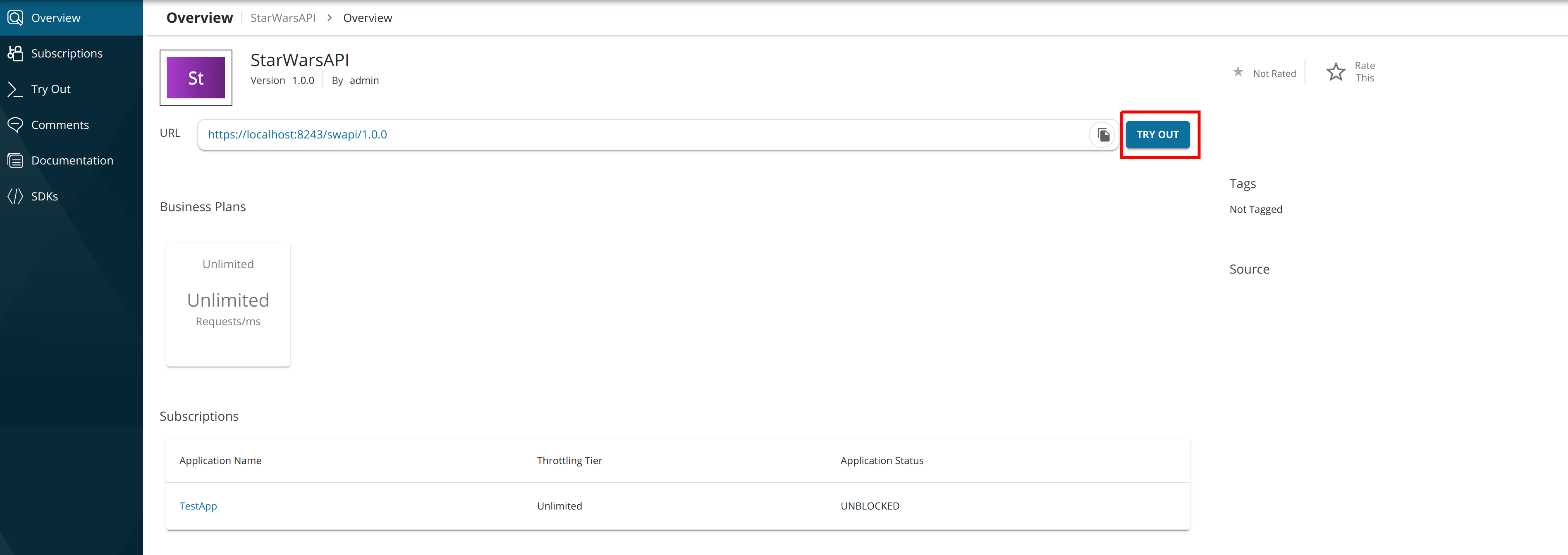
Click APIs to navigate to the APIs and select the GraphQL API that you want to invoke.
-
Click Try Out in the Overview tab.
This opens the GraphiQL UI (GraphQL Console) to test the StarWarsAPI.
-
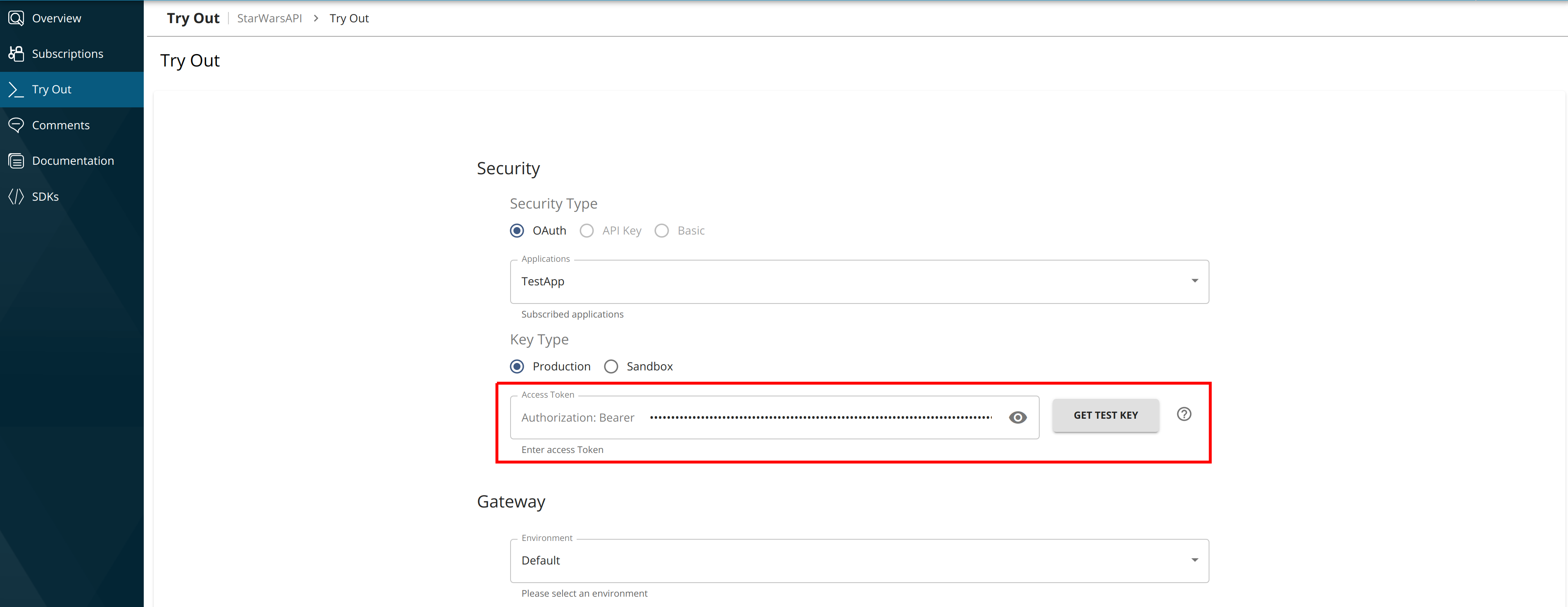
Copy the generated access token to the Authorization field as shown below.
-
Invoke the GraphQL API using the GraphiQL console.
Using the GraphiQL console¶
Let's see how to invoke a GraphQL API using the GraphiQL console, which is a type of GraphQL console.
Invoke a GraphQL Query operation¶
Follow the instructios below to invoke a GraphQL Query operation using the GraphiQL console:
-
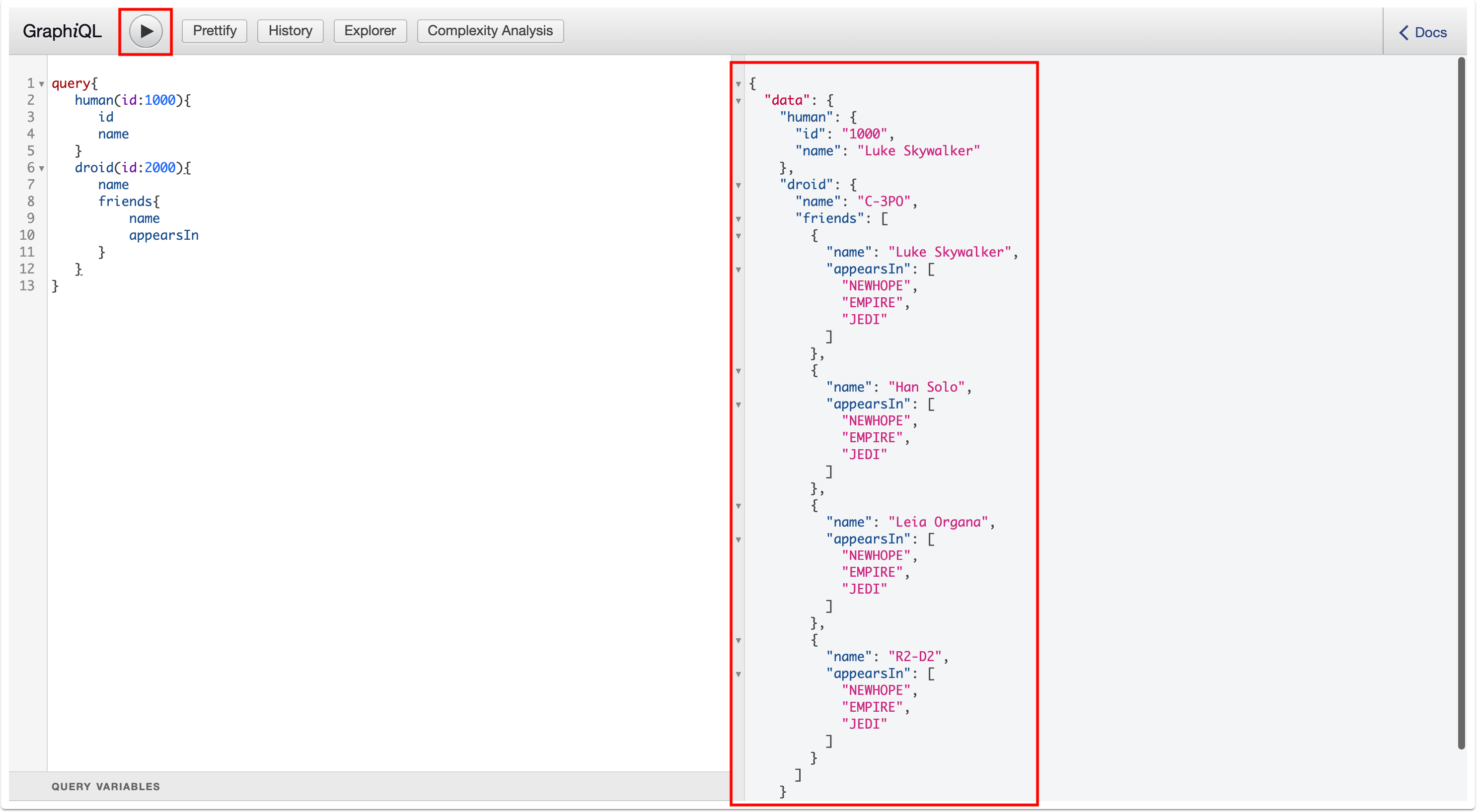
Enter the following sample query.
query{ human(id:1000){ id name } droid(id:2000){ name friends{ name appearsIn } } } -
Click Execute.
Troubleshooting
If you cannot invoke the API's HTTPS endpoint (this causes the SSLPeerUnverified exception), it could be because the security certificate issued by the server is not trusted by your browser.
To resolve this issue, access the HTTPS endpoint directly from your browser and accept the security certificate.
If the ESB has a certificate signed by a Certificate Authority (CA), the HTTPS endpoints should work out-of-the-box.
Note the successful response for the API invocation.
You have now successfully invoked a GraphQL API using the GraphQL API Console.
Invoke a GraphQL Subscription operation¶
Follow the instructios below to invoke a GraphQL Subscription operation using the GraphiQL console:
-
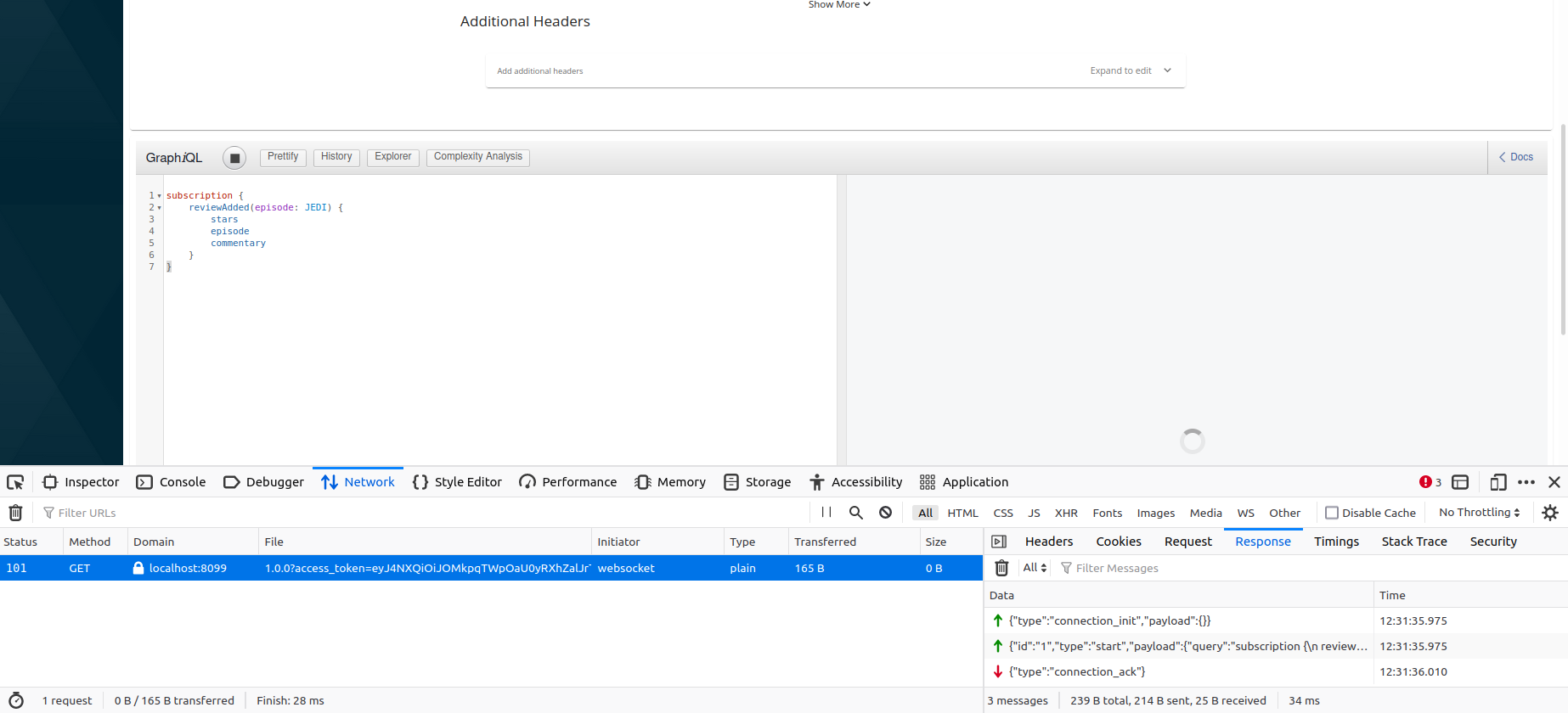
Enter the following sample query to execute a subscription operation via WebSockets.
subscription { reviewAdded(episode: JEDI) { stars episode commentary } } -
Click Execute.
If you inspect the network calls from your browser developer tools, you can see the messages passed between the GraphiQL client and the backend.
Now a successful WebSocket connection is established between the client and backend via ESB API Gateway.
Troubleshooting
If you cannot invoke the API's WSS endpoint during handshake (this causes the SSLPeerUnverified exception), it could be because the security certificate issued by the server is not trusted by your browser.
This will result in the following error being printed in the backend.
ERROR - InboundWebsocketSourceHandler Endpoint not found for port : 8099 tenant domain : nullTo resolve this issue, access the corresponding HTTPS endpoint of the WSS endpoint directly from your browser and accept the security certificate. (e.g.,
https://localhost:8099/swapi/1.0.0)If the ESB has a certificate signed by a Certificate Authority (CA), the WSS endpoints should work out-of-the-box.
-
While keeping the Developer Portal web browser page opened, separately open a terminal and directly invoke the backend API’s
createReviewmutation operation by executing the following command.curl -X POST "http://localhost:8080/graphql" -H "accept: application/json" -H "Content-Type: application/json" -d '{"query":"mutation {createReview(episode: JEDI, review: { stars: 3, commentary: \"Excellent\"}) { stars episode commentary }}","variables":null}' -kWhen the mutation is successful, the GraphQL API will send the following message as a response:
{"data":{"createReview":{"stars":3,"episode":"JEDI","commentary":"Excellent"}}} -
Go back to the Developer Portal browser page.
You will notice that you have received a subscription event response corresponding to the mutation operation that you carried out in Step 3.
You have now successfully invoked a GraphQL API using the GraphQL API Console.