Email Connector Example¶
Email Connector can be used to perform operations using protocols SMTP, IMAP and POP3.
What you'll build¶
This example explains how to use Email Connector to send an email and retrieve the same email from Gmail. The user sends a payload with the recipients and content of the email. Then, by invoking another API resource, the content of the sent email will be retrieved.
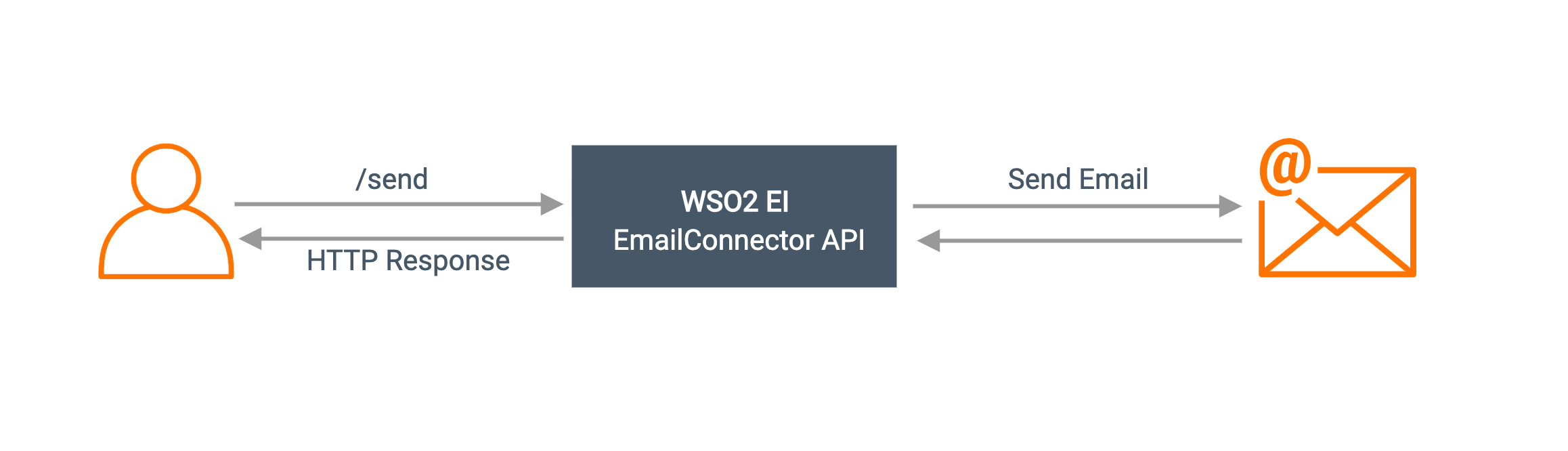
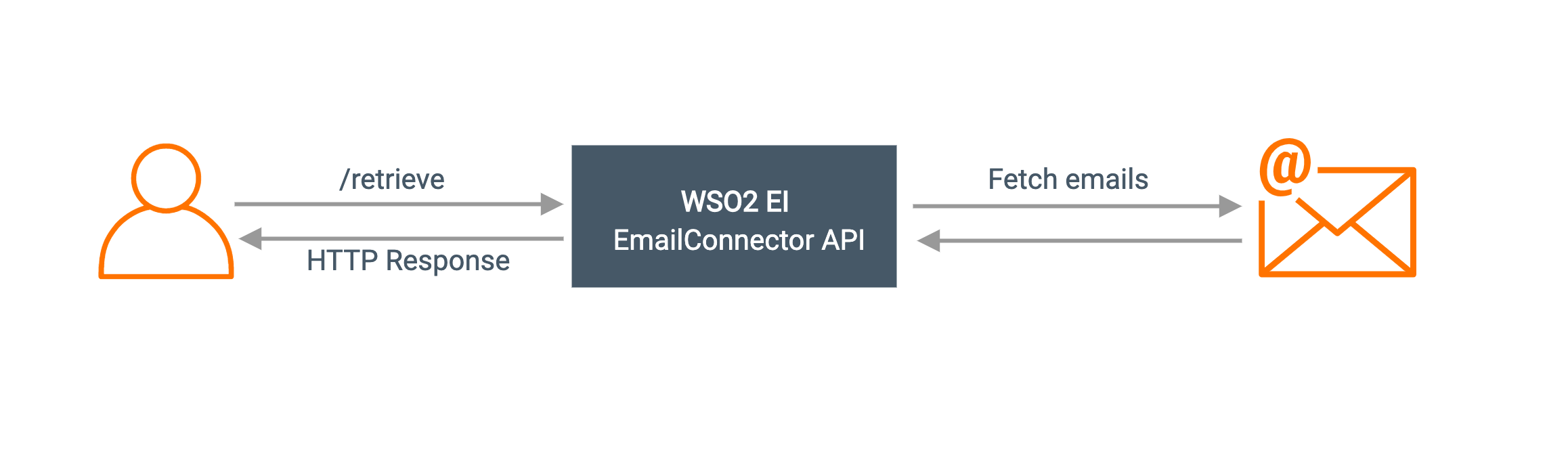
The example consists of an API named as EmailConnector API with two resources send and retrieve.
-
/send: The user sends the request payload which includes the recipients, content and attachments of the email. This request is sent to the integration runtime by invoking the EmailConnector API. It will send the email to the relevant recipients.
-
/retrieve: The user sends the request payload, containing the filter to search the received email. This request is sent to the integration runtime where the EmailConnector API resides. Once the API is invoked, it returns the filtered emails.
If you do not want to configure this yourself, you can simply get the project and run it.
Configure the connector in ESB Integration Studio¶
Follow these steps to set up the Integration Project and the Connector Exporter Project.
-
Open ESB Integration Studio and create an Integration Project.

-
Right-click the project that you created and click on Add or Remove Connector -> Add Connector. You will get directed to the Connector Store.
-
Search for the specific connector required for your integration scenario and download it to the workspace.

-
Click Finish, and your Integration Project is ready. The downloaded connector is displayed on the side palette with its operations.
-
You can drag and drop the operations to the design canvas and build your integration logic.

-
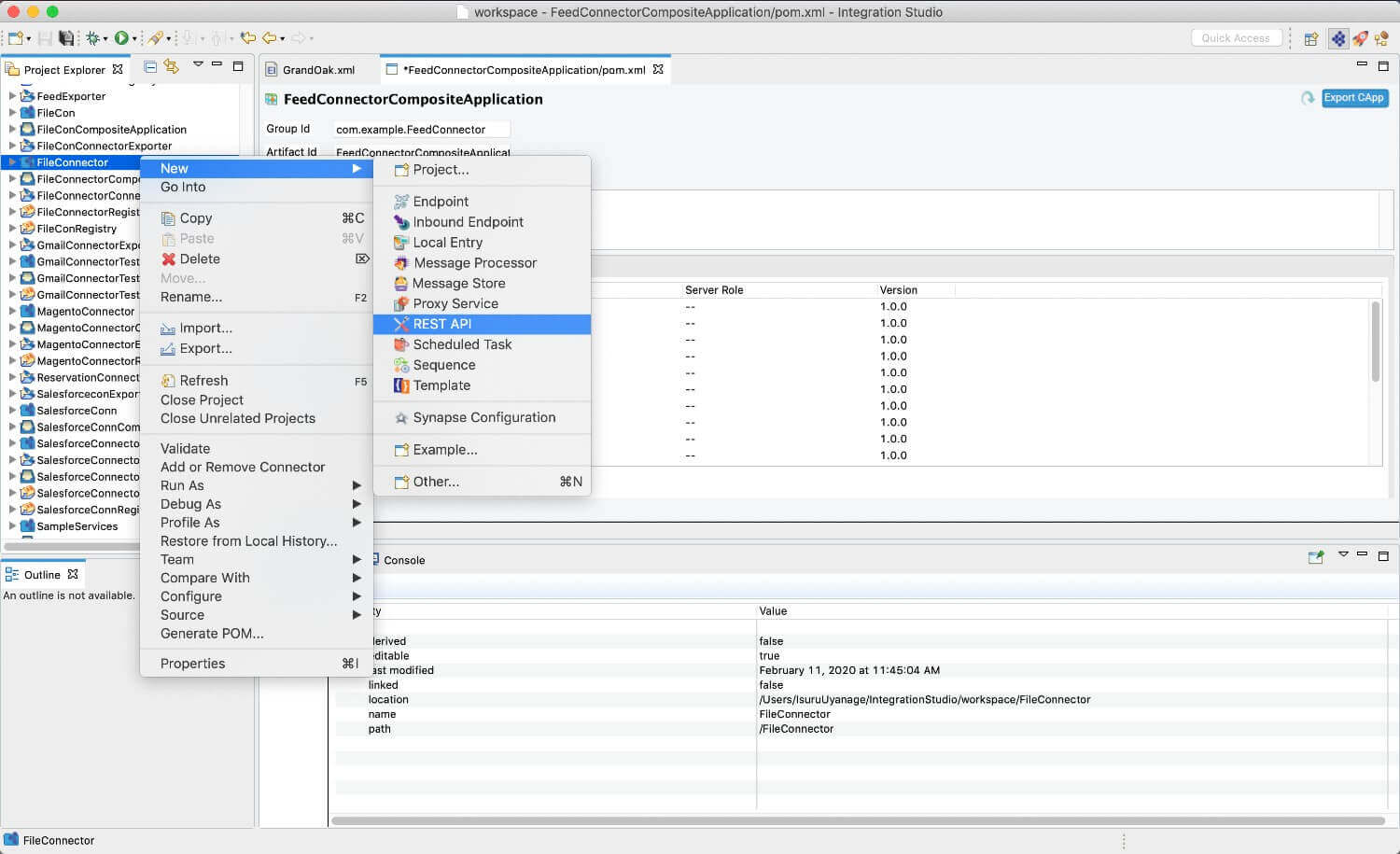
Right click on the created Integration Project and select New -> Rest API to create the REST API.
Creating the Integration Logic¶
-
Right click on the created Integration Project and select, -> New -> Rest API to create the REST API.

-
Provide the API name as Email Connector and the API context as
/emailconnector. -
First we will create the
/sendresource. This API resource will retrieve information from the incoming HTTP post request such as recipients and content and construct the email and send to the mentioned recipients.
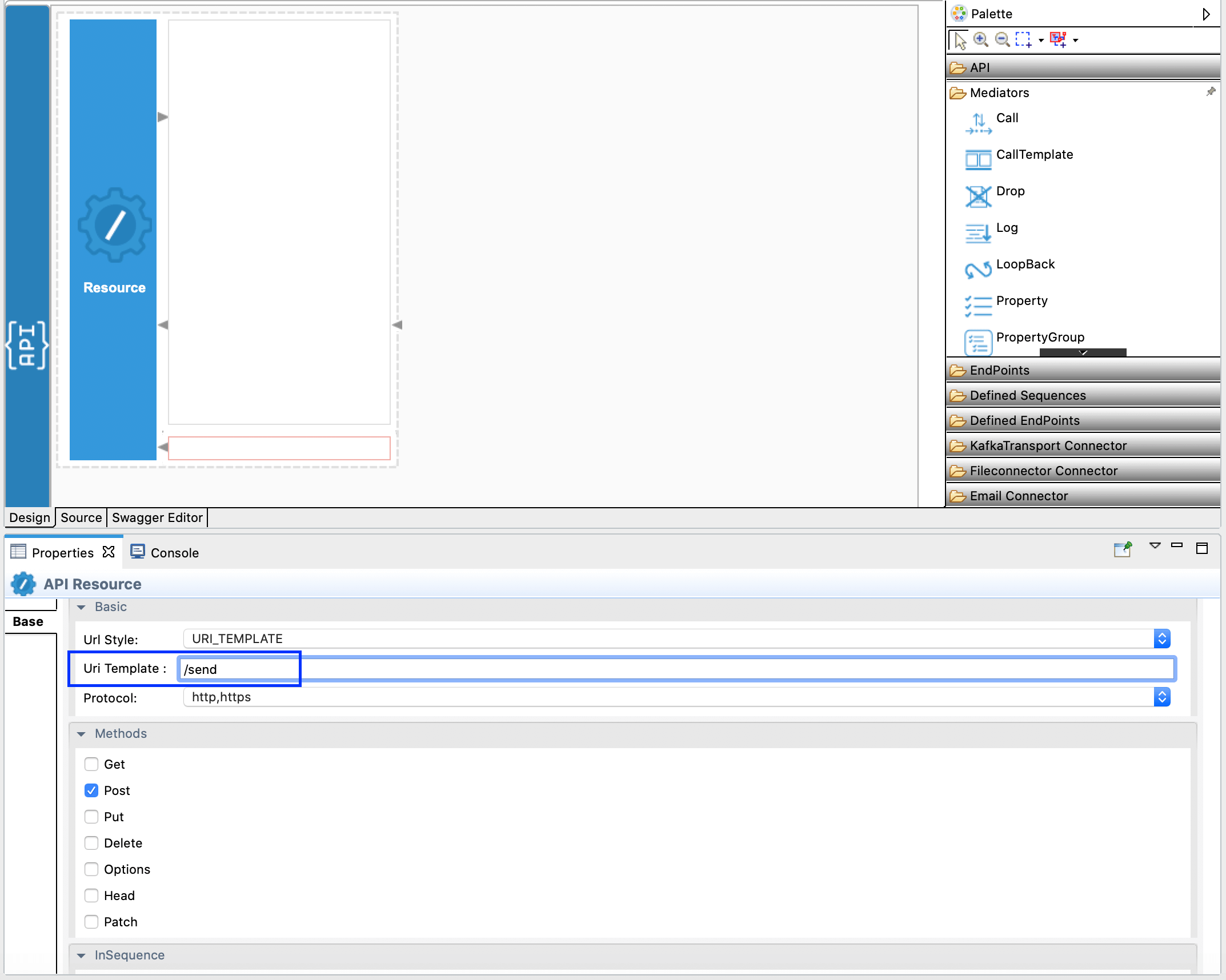
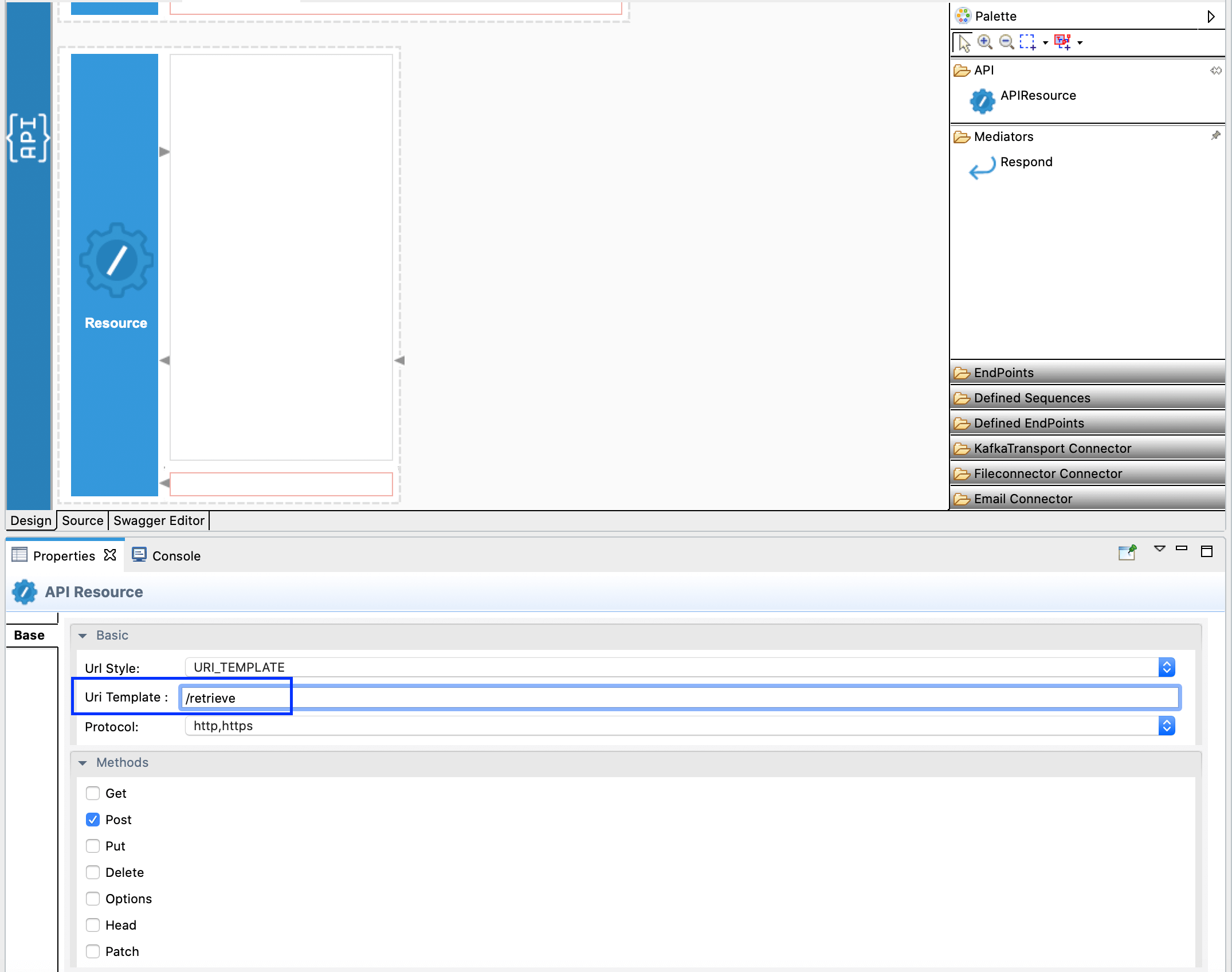
Right click on the API Resource and go to Properties view. We use a URL template called/sendas we have two API resources inside single API. The method will bePost.
-
In this operation we are going to receive following inputs from the user.
- from - Sender of the email.
- to - Recipient of the email.
- subject - Subject of the email.
- content - Content to be included in the email.
- contentType - Content Type of the email
-
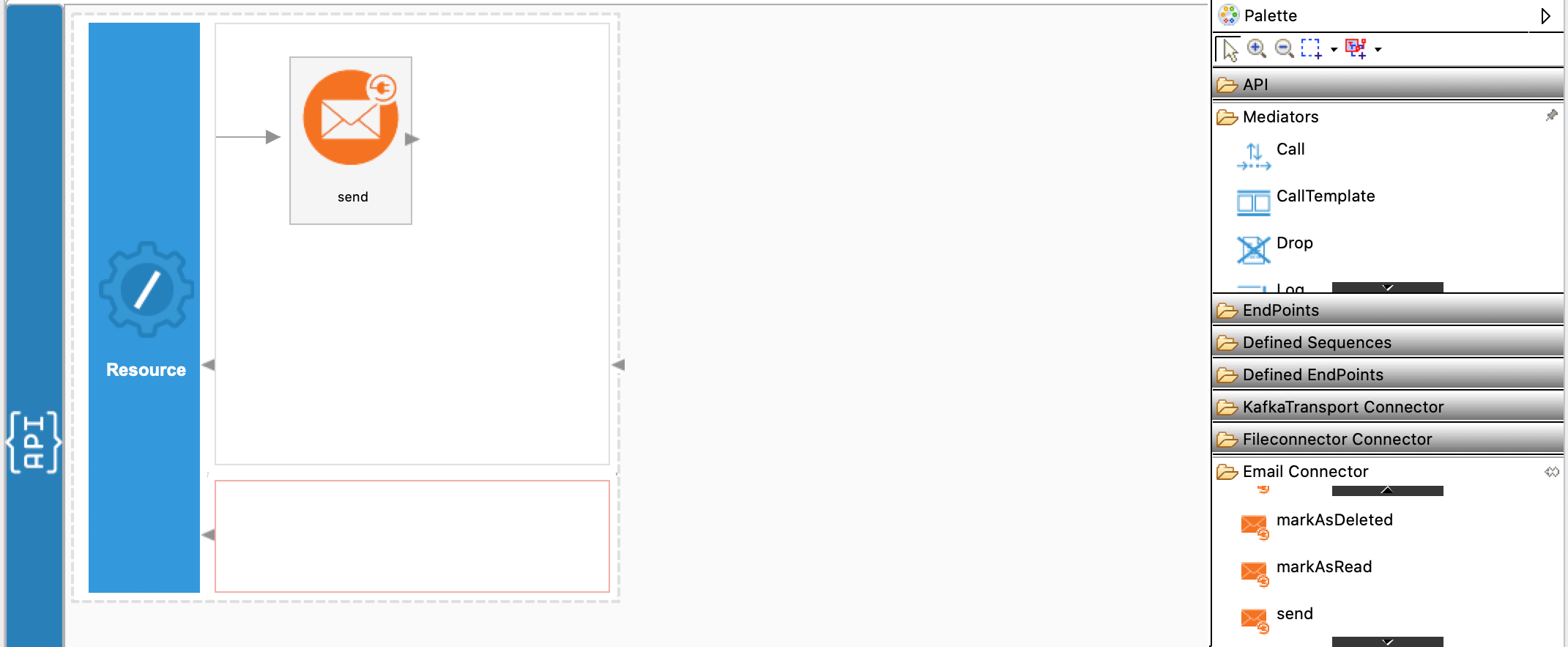
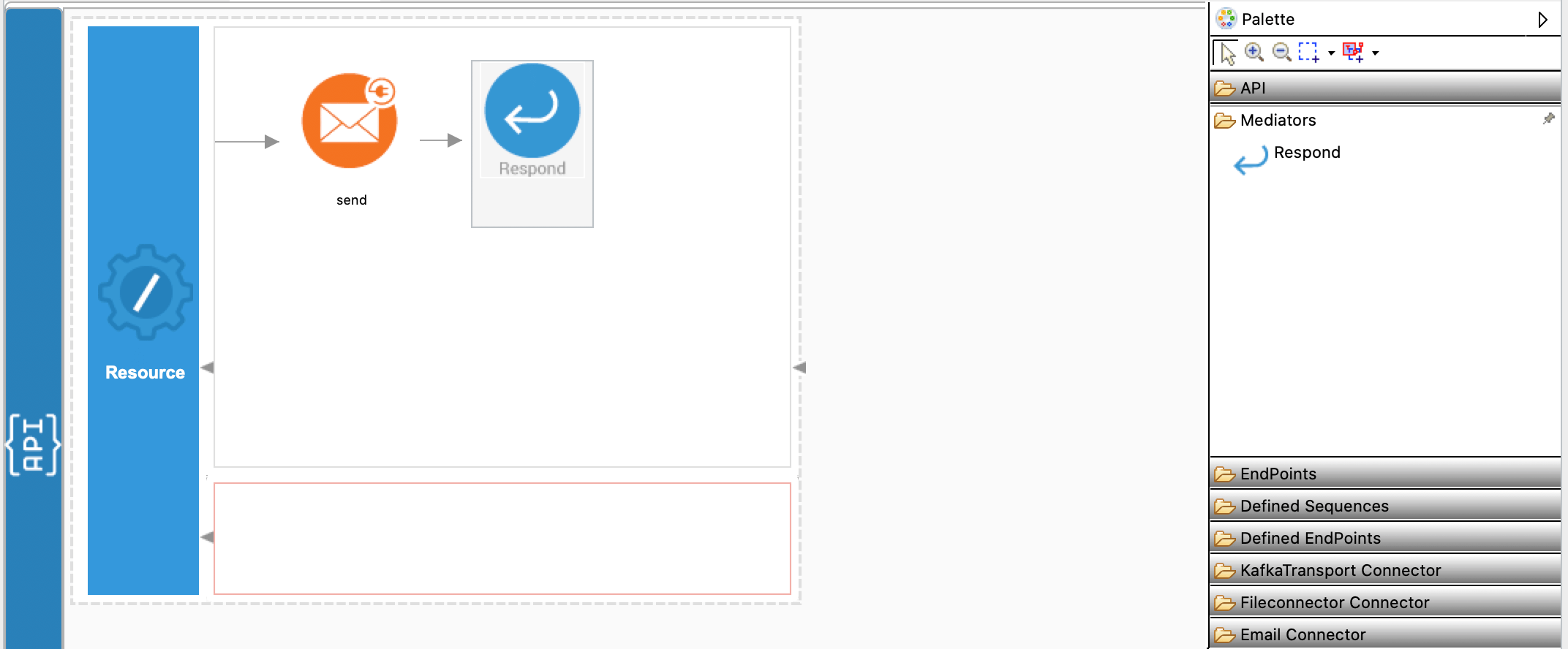
Drag and drop the 'send' operation of the Email Connector to the Design View as shown below.

-
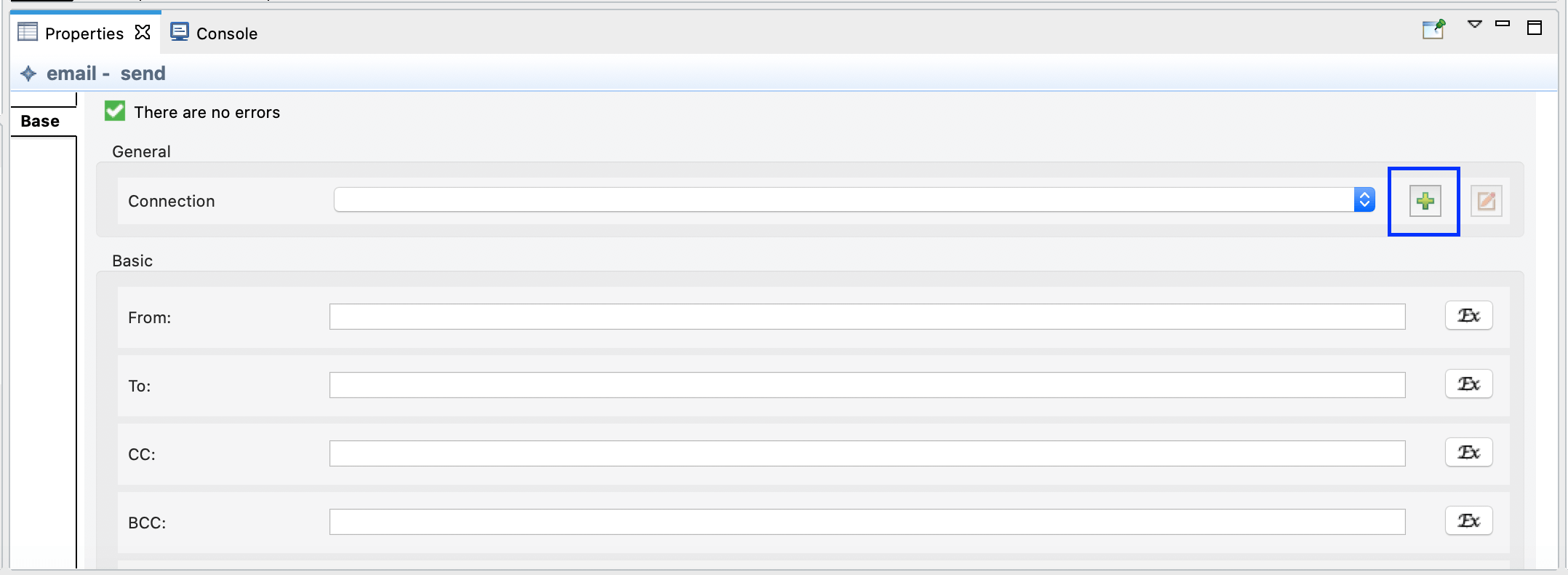
Create a connection from the properties window by clicking on the '+' icon as shown below.

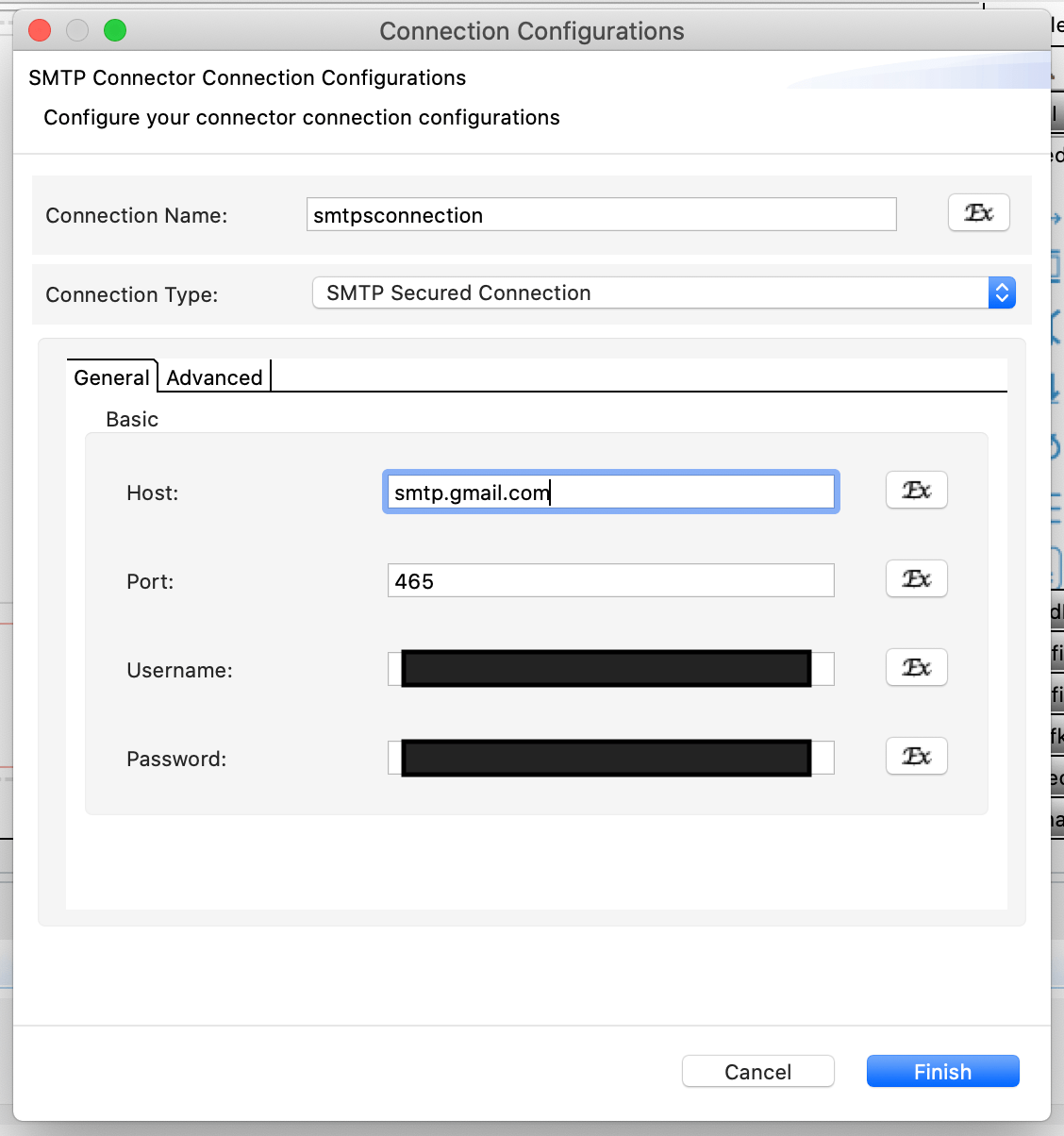
In the pop up window, following parameters must be provided.
- Connection Name - Unique name to identify the connection by.
- Connection Type - Type of the connection which specifies the protocol to be used.
- Host - Host name of the mail server.
- Port - The port number of the mail server.
- Username - Username used to connect with the mail server.
- Password - Password to connect with the mail server.
Following values can be provided to connect to Gmail.
- Connection Name - smtpsconnection
- Connection Type - SMTP Secured Connection
- Host - smtp.gmail.com
- Port - 465
- Username - <your_email_address>
- Password - <your_email_password>
NOTE: If you have enabled 2-factor authentication, an app password should be obtained as instructed here.

-
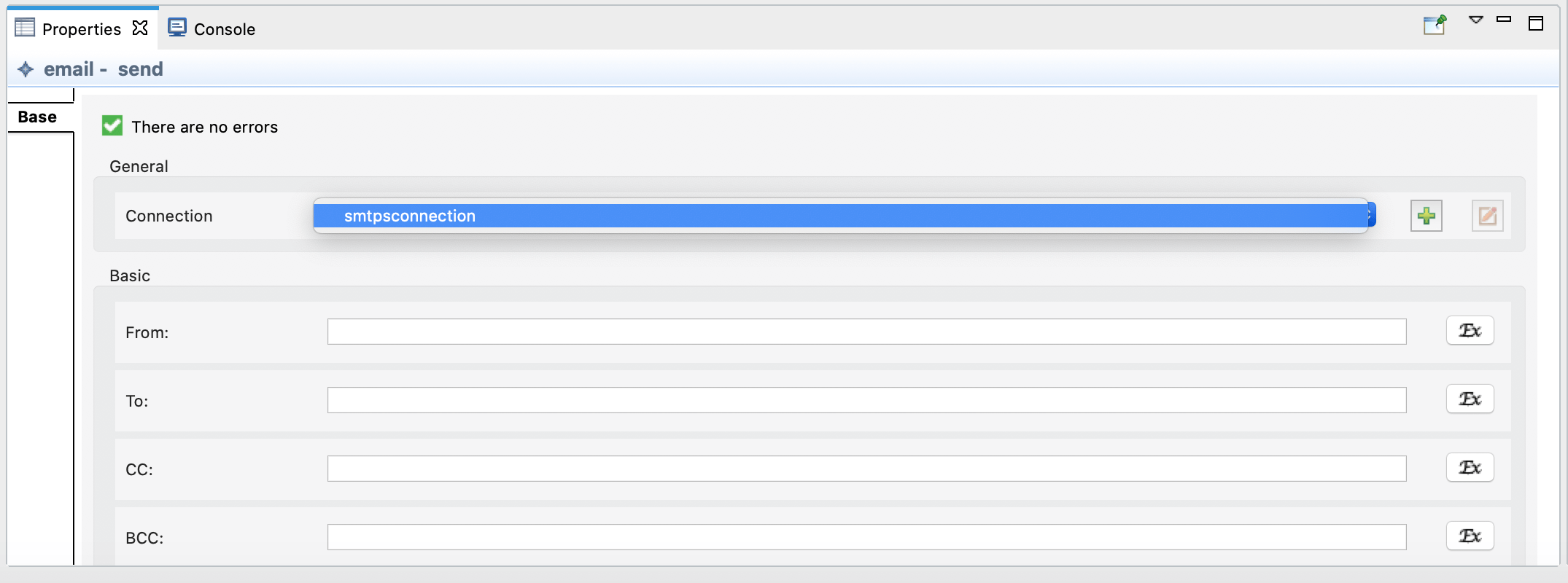
After the connection is successfully created, select the created connection as 'Connection' from the drop down in the properties window.

-
Next, provide the expressions as below to the following properties in the properties window to obtain respective values from the JSON request payload.
- to - json-eval($.to)
- from - json-eval($.from)
- subject - json-eval($.subject)
- content - json-eval($.content)
- contentType - json-eval($.contentType)
-
Drag and drop the Respond Mediator to respond the response from sending the email as shown below.

-
Create the next API resource, which is
/retrieveby dragging and dropping another API resource to the design view. This API resource will retrieve filters from the incoming HTTP post request from which to filter the email messages such as the subject, retrieve the emails, retrieve email body and respond back. This will be used to retrieve the email we just sent. This will also be aPOSTrequest.
-
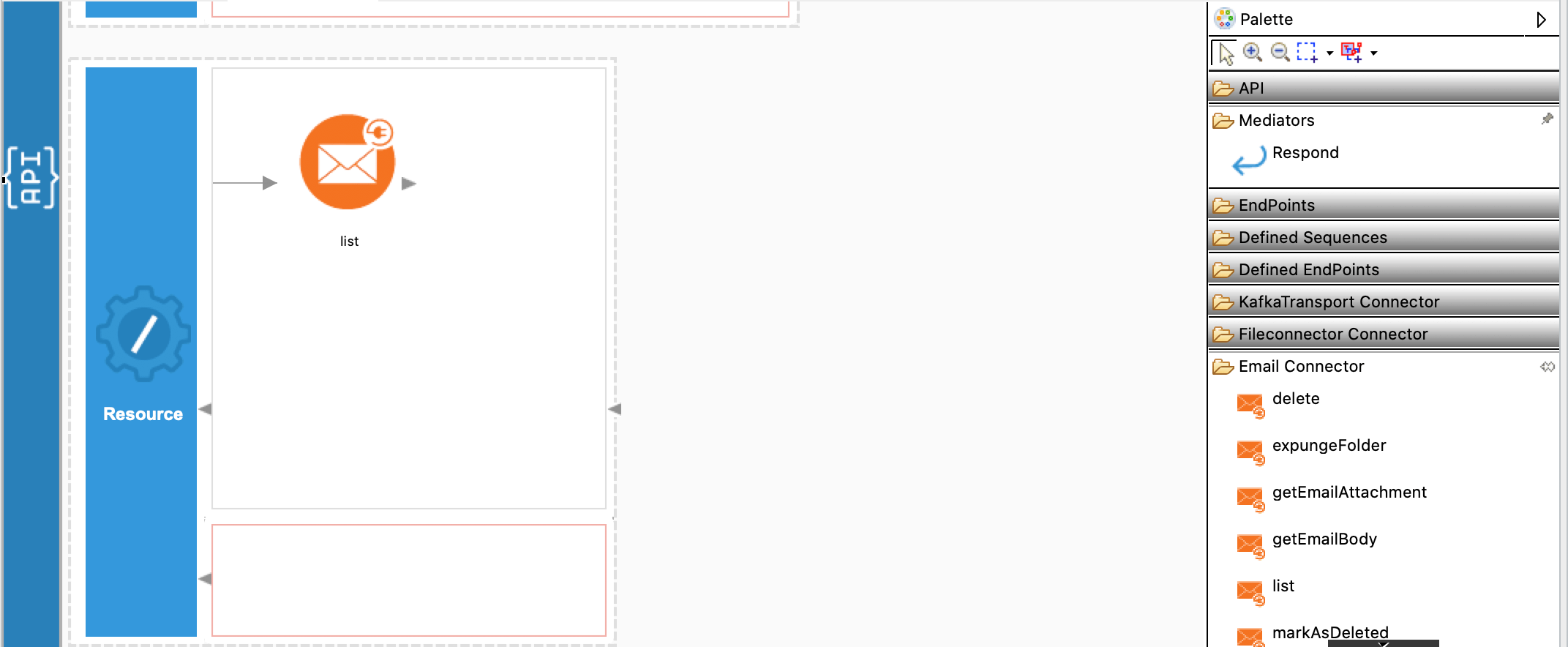
Drag and drop the 'list' operation of the Email Connector to the Design View as shown below.

-
Next, we will create a IMAP connection to list emails similar to step 6. Following are the values to be provided when creating the connection.
- Connection Name - imapsconnection
- Connection Type - IMAP Secured Connection
- Host - imap.gmail.com
- Port - 993
- Username - <your_email_address>
- Password - <your_email_password>
-
In this operation we are going to receive following inputs from the user.
- subjectRegex - Subject Regex to filter the email from.
Therefore, provide the expressions as below to the following properties in the properties window to obtain respective values from the JSON request payload.
- Subject Regex: json-eval($.subjectRegex)
- subjectRegex - Subject Regex to filter the email from.
-
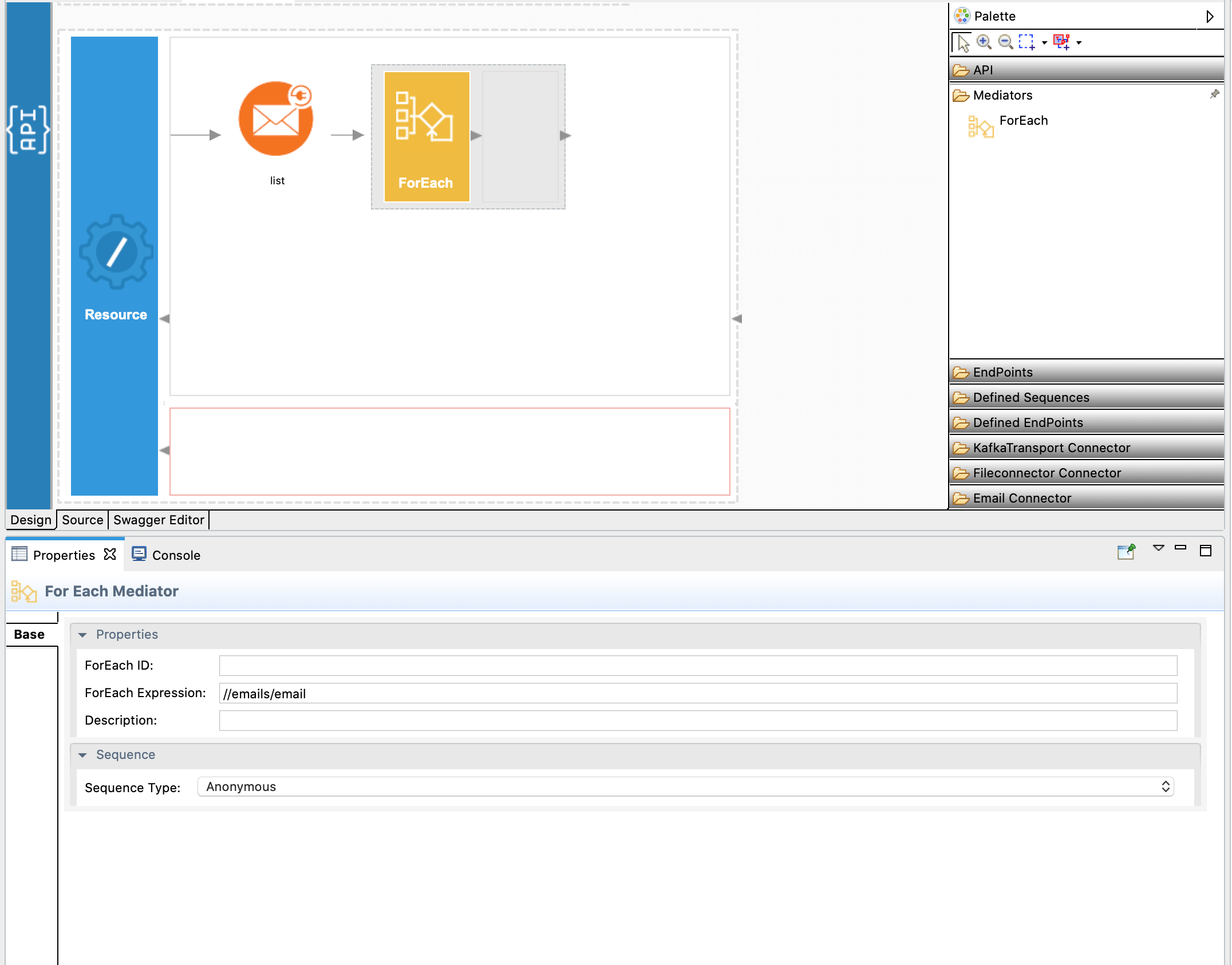
We will next iterate the response received and obtain the email content of each email using the
getEmailBodyoperation. In order to do this, drag and drop the Foreach Mediator as shown below and enter//emails/emailas the Foreach Expression in the properties window.
-
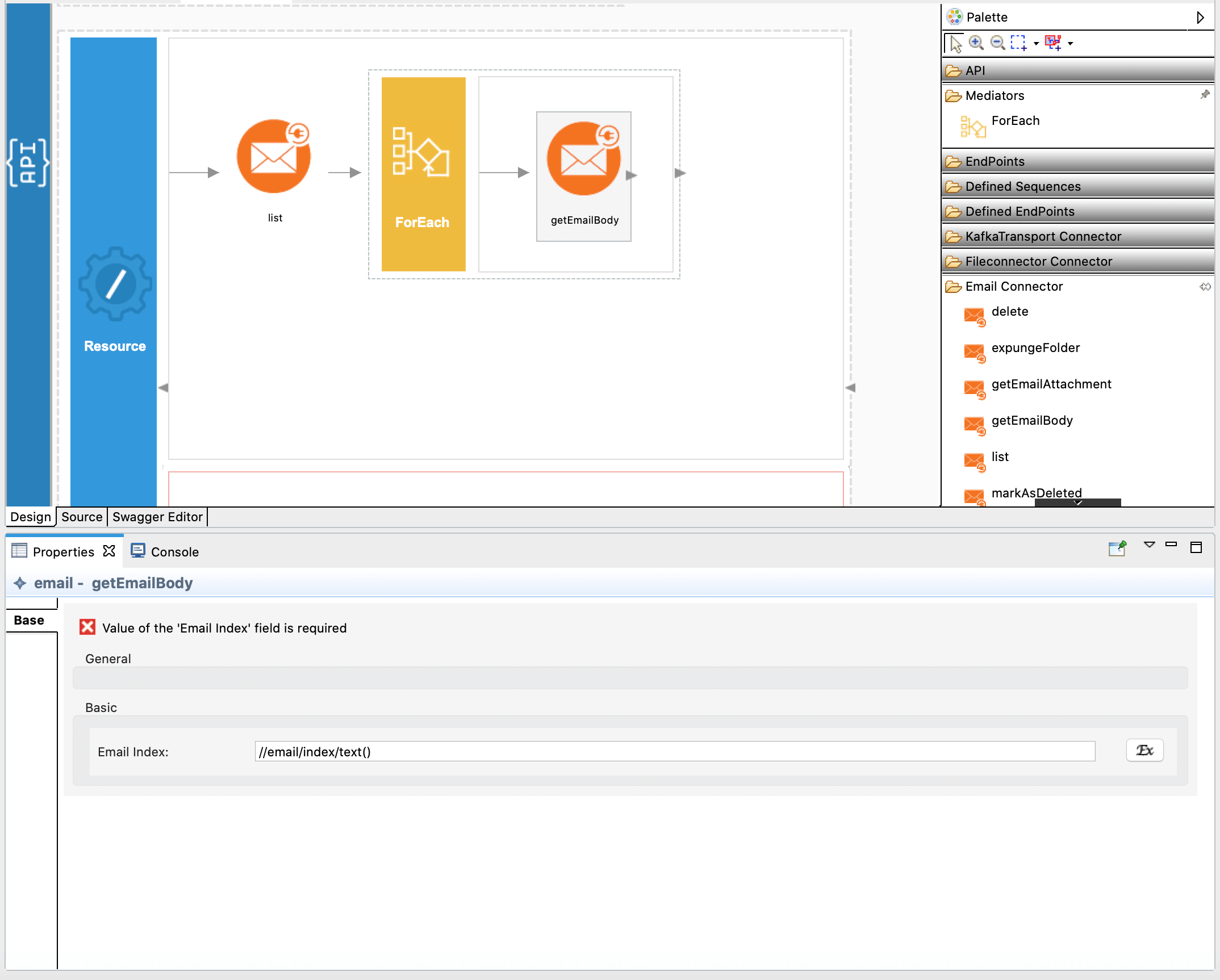
Inside the Foreach Mediator, drag and drop the
getEmailBodyoperation as shown below and provide the//email/index/text()expression as the Email Index.
NOTE: Further, you can use
getAttachmentoperation to retrieve attachment content if there are any. Refer Reference Documentation to learn more. -
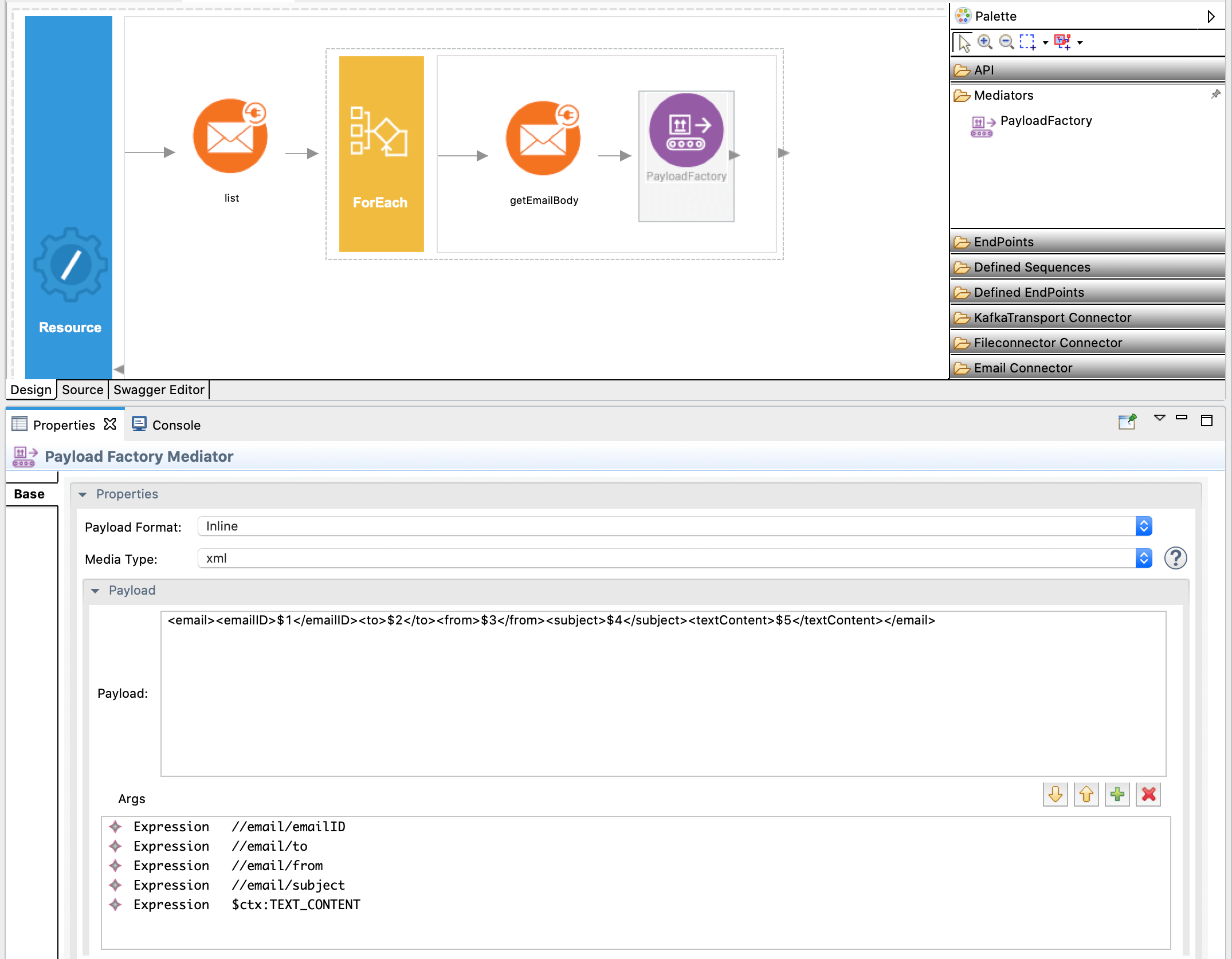
Next, we will use a Payload Factory Mediator, to add the email content to the same response we received from
listoperation and configure the Payload mediator as shown below.
Enter following as the payload:
<email> <emailID>$1</emailID> <to>$2</to> <from>$3</from> <subject>$4</subject> <textContent>$5</textContent> </email>Here, you may observe that we are obtaining
TEXT_CONTENTproperty which is being set when getEmailBody is invoked to retrieve the email content. You can find the list of similar properties set in this operation here. -
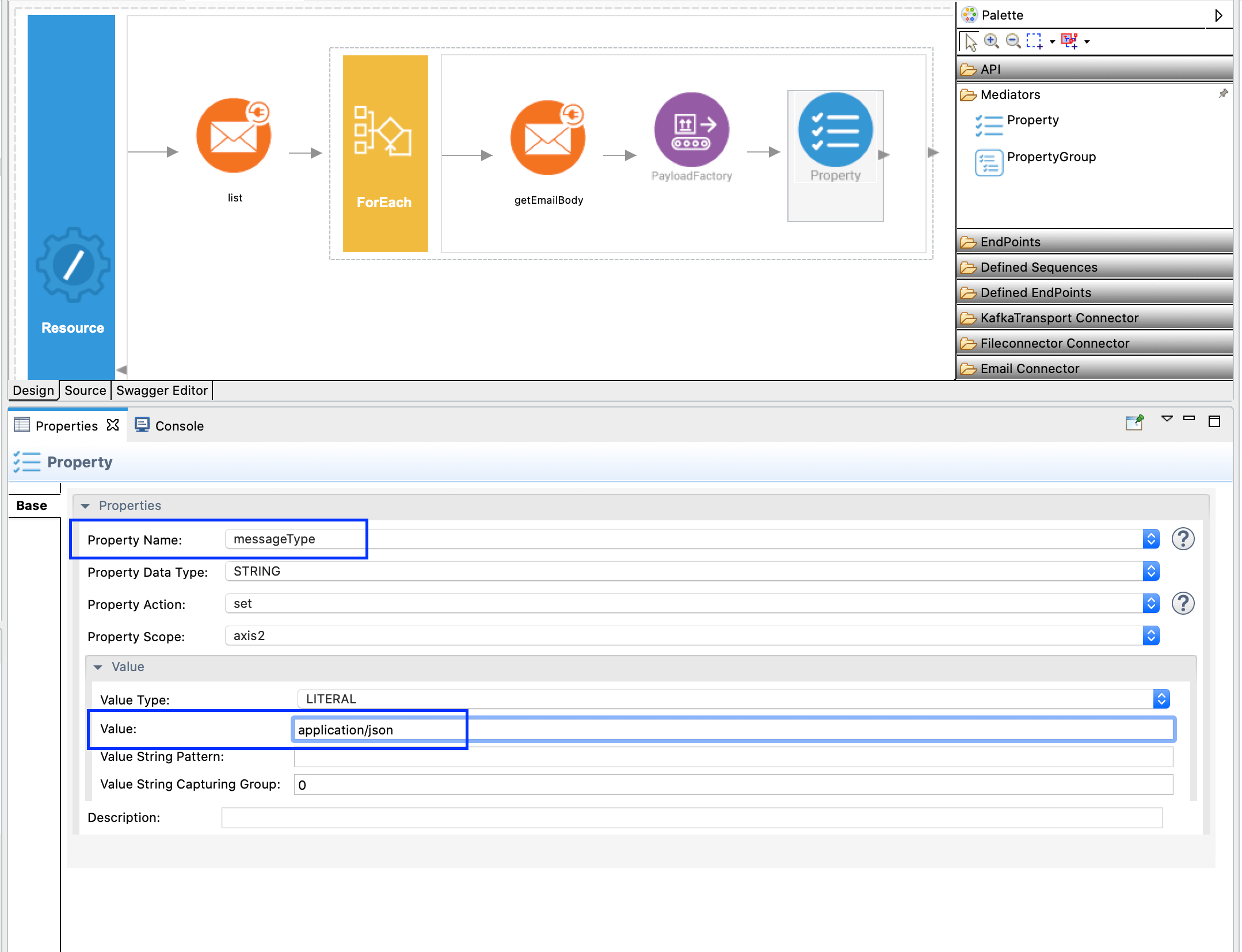
Drag and drop a Property Mediator and set the Property name as 'messageType' and the value as application/json. This is added so that the response will be in json.

-
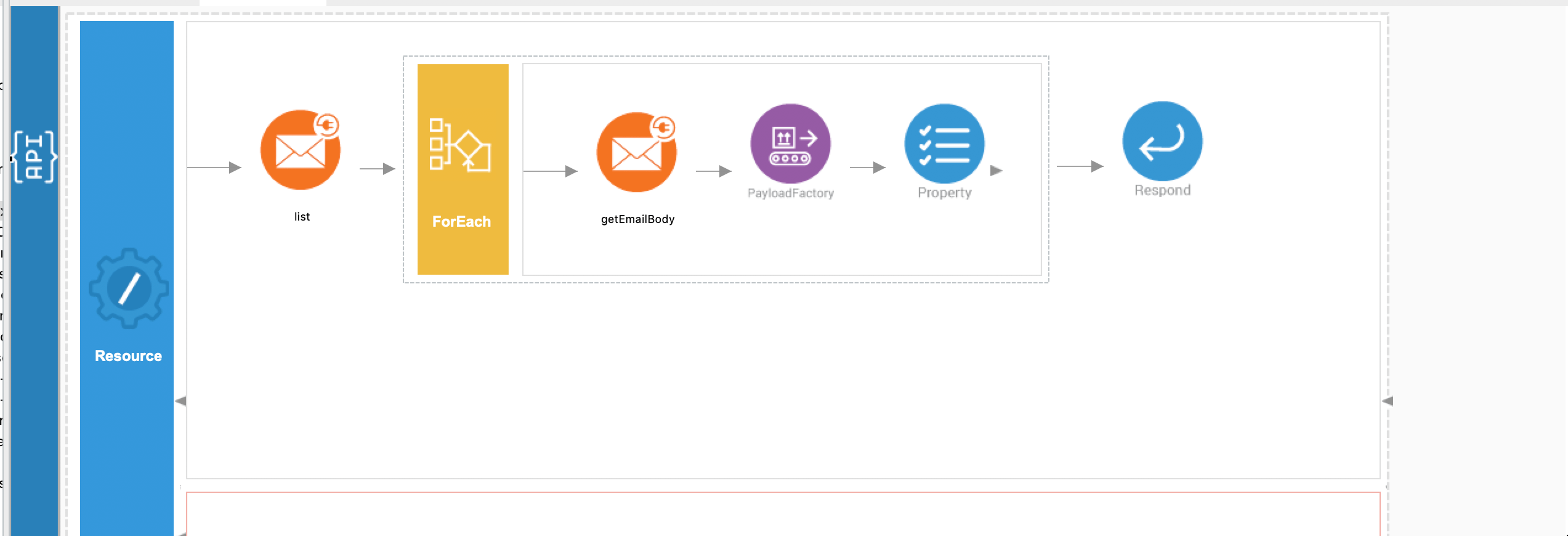
Finally, drag and drop the Respond Mediator after the 'foreach' mediator to respond the response of retrieved emails.

-
You can find the complete API XML configuration below. You can go to the source view and copy paste the following config.
<?xml version="1.0" encoding="UTF-8"?> <api context="/emailconnector" name="EmailConnector" xmlns="http://ws.apache.org/ns/synapse"> <resource methods="POST" uri-template="/send"> <inSequence> <email.send configKey="smtpsconnection"> <from>{json-eval($.from)}</from> <to>{json-eval($.to)}</to> <subject>{json-eval($.subject)}</subject> <content>{json-eval($.content)}</content> <contentType>{json-eval($.contentType)}</contentType> </email.send> <respond/> </inSequence> <outSequence/> <faultSequence/> </resource> <resource methods="POST" uri-template="/retrieve"> <inSequence> <email.list configKey="imapsconnection"> <subjectRegex>{json-eval($.subjectRegex)}</subjectRegex> </email.list> <foreach expression="//emails/email"> <sequence> <email.getEmailBody> <emailIndex>{//email/index/text()}</emailIndex> </email.getEmailBody> <payloadFactory media-type="xml"> <format> <email xmlns=""> <emailID>$1</emailID> <to>$2</to> <from>$3</from> <subject>$4</subject> <textContent>$5</textContent> </email> </format> <args> <arg evaluator="xml" expression="//email/emailID"/> <arg evaluator="xml" expression="//email/to"/> <arg evaluator="xml" expression="//email/from"/> <arg evaluator="xml" expression="//email/subject"/> <arg evaluator="xml" expression="$ctx:TEXT_CONTENT"/> </args> </payloadFactory> </sequence> </foreach> <property name="messageType" scope="axis2" type="STRING" value="application/json"/> <respond/> </inSequence> <outSequence/> <faultSequence/> </resource> </api>
Exporting Integration Logic as a CApp¶
CApp (Carbon Application) is the deployable artifact on the integration runtime. Let us see how we can export integration logic we developed into a CApp along with the connector.
Creating Connector Exporter Project¶
To bundle a Connector into a CApp, a Connector Exporter Project is required.
-
Navigate to File -> New -> Other -> WSO2 -> Extensions -> Project Types -> Connector Exporter Project.
-
Enter a name for the Connector Exporter Project.
-
In the next screen select, Specify the parent from workspace and select the specific Integration Project you created from the dropdown.

-
Now you need to add the Connector to Connector Exporter Project that you just created. Right-click the Connector Exporter Project and select, New -> Add Remove Connectors -> Add Connector -> Add from Workspace -> Connector
-
Once you are directed to the workspace, it displays all the connectors that exist in the workspace. You can select the relevant connector and click Ok.
Creating a Composite Application Project¶
To export the Integration Project as a CApp, a Composite Application Project needs to be created. Usually, when an Integration project is created, this project can be created as part of that project by Integration Studio. If not, you can specifically create it by navigating to File -> New -> Other -> WSO2 -> Distribution -> Composite Application Project.
Exporting the Composite Application Project¶
-
Right-click the Composite Application Project and click Export Composite Application Project.

-
Select an Export Destination where you want to save the .car file.
-
In the next Create a deployable CAR file screen, select both the created Integration Project and the Connector Exporter Project to save and click Finish. The CApp is created at the specified location provided at the previous step.
Get the project¶
You can download the ZIP file and extract the contents to get the project code.
Deployment¶
Follow these steps to deploy the exported CApp in the integration runtime.
Deploying on Micro Integrator
You can copy the composite application to the <PRODUCT-HOME>/repository/deployment/server/carbonapps folder and start the server. Micro Integrator will be started and the composite application will be deployed.
You can further refer the application deployed through the CLI tool. See the instructions on managing integrations from the CLI.
Click here for instructions on deploying on ESB Enterprise Integrator 6
You can copy the composite application to the
<PRODUCT-HOME>/repository/deployment/server/carbonappsfolder and start the server.ESB EI server starts and you can login to the Management Console https://localhost:9443/carbon/ URL. Provide login credentials. The default credentials will be admin/admin.
You can see that the API is deployed under the API section.
Testing¶
Email Send Operation¶
- Create a file called data.json with the following payload. We will send the email to ourself so that we can retrieve it later.
{ "from": "<your-email>@gmail.com", "to": "<your-email>@gmail.com", "subject": "Sample email", "content": "This is the body of the sample email", "contentType":"text/plain" } - Invoke the API as shown below using the curl command. Curl Application can be downloaded from here.
Expected Response: You should get a 'Success' response as below and you will receive the email.curl -H "Content-Type: application/json" --request POST --data @body.json http://localhost:8290/emailconnector/send{ "result": { "success": true } }
Email List Operation¶
- Create a file called data.json with the following payload.
{ "subjectRegex":"Sample email" } - Invoke the API as shown below using the curl command.
Expected Response: You should get a response like below.curl -H "Content-Type: application/json" --request POST --data @body.json http://localhost:8290/emailconnector/retrieve{ "emails": { "email": [ { "index": 0, "emailID": "<1623446944.0.152334336343@localhost>", "to": "<your-email>@gmail.com", "from": "<your-email>@gmail.com", "subject": "Sample email", "textContent": "This is the body of the sample email" } ] } }
What's Next¶
- To customize this example for your own scenario, see Email Connector Configuration documentation for all operation details of the connector.



