Twitter API Connector Example¶
This example explains how to use the Twitter client to connect with the Twitter platform and perform operations. The connector uses the Twitter API to interact with Twitter.
What you'll build¶
In this guide, you will build a project to perform the following operation.
-
Create a Tweet.
The user sends the request payload that includes the necessary parameters for a Tweet, to create a New Tweet in Twitter. This request is sent to the integration runtime by invoking the Twitter connector API.

The user calls the Twitter REST API. It invokes the createTweet sequence and creates a new Tweet on Twitter.
Configure the connector in ESB Integration Studio¶
Follow these steps to set up the Integration Project and the Connector Exporter Project.
-
Open ESB Integration Studio and create an Integration Project.

-
Right-click the project that you created and click on Add or Remove Connector -> Add Connector. You will get directed to the Connector Store.
-
Search for the specific connector required for your integration scenario and download it to the workspace.

-
Click Finish, and your Integration Project is ready. The downloaded connector is displayed on the side palette with its operations.
-
You can drag and drop the operations to the design canvas and build your integration logic.

-
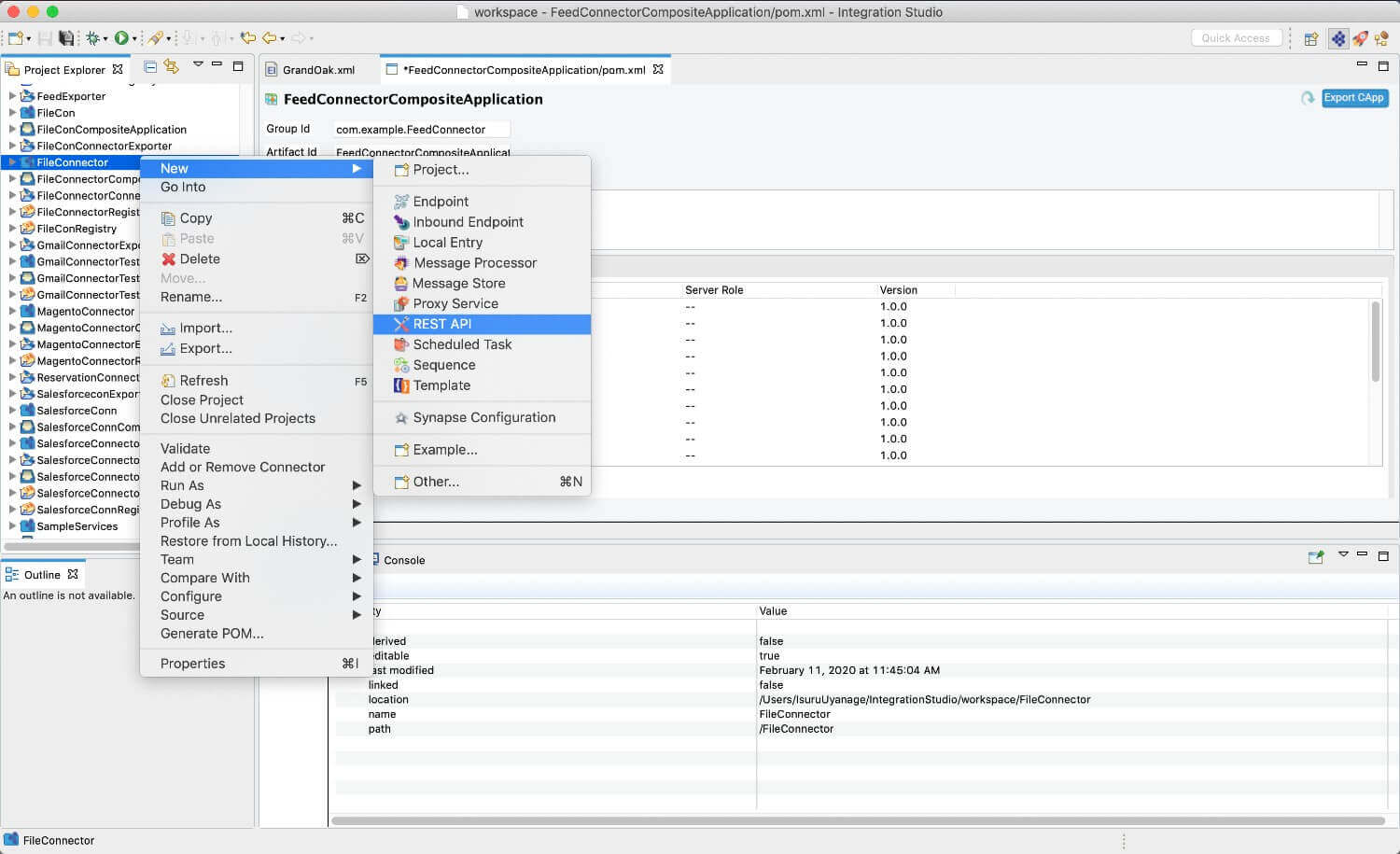
Right click on the created Integration Project and select New -> Rest API to create the REST API.
-
Right-click on the created Integration Project and select, -> New -> Rest API to create the REST API.

-
Follow these steps to configure the Twitter API and obtain the Client Id, Access Token and Refresh Token.
-
Provide the API name as createTweet. You can go to the source view of the XML configuration file of the API and copy the following configuration.
<?xml version="1.0" encoding="UTF-8"?> <api context="/createtweet" name="createTweet" xmlns="http://ws.apache.org/ns/synapse"> <resource methods="POST"> <inSequence> <property expression="json-eval($.clientId)" name="clientId"/> <property expression="json-eval($.accessToken)" name="accessToken"/> <property expression="json-eval($.id)" name="id"/> <property expression="json-eval($.text)" name="text"/> <property expression="json-eval($.for_super_followers_only)" name="for_super_followers_only"/> <property expression="json-eval($.poll)" name="place_fields"/> <twitter.init> <accessToken>{$ctx:accessToken}</accessToken> <clientId>{$ctx:clientId}</clientId> </twitter.init> <twitter.createTweet> <for_super_followers_only>{$ctx:for_super_followers_only}</for_super_followers_only> <poll>{$ctx:poll}</poll> <text>{$ctx:text}</text> </twitter.createTweet> <respond/> </inSequence> <outSequence> <send/> </outSequence> <faultSequence/> </resource> </api> -
Follow these steps to export the artifacts.
Exporting Integration Logic as a CApp¶
CApp (Carbon Application) is the deployable artifact on the integration runtime. Let us see how we can export integration logic we developed into a CApp along with the connector.
Creating Connector Exporter Project¶
To bundle a Connector into a CApp, a Connector Exporter Project is required.
-
Navigate to File -> New -> Other -> WSO2 -> Extensions -> Project Types -> Connector Exporter Project.
-
Enter a name for the Connector Exporter Project.
-
In the next screen select, Specify the parent from workspace and select the specific Integration Project you created from the dropdown.

-
Now you need to add the Connector to Connector Exporter Project that you just created. Right-click the Connector Exporter Project and select, New -> Add Remove Connectors -> Add Connector -> Add from Workspace -> Connector
-
Once you are directed to the workspace, it displays all the connectors that exist in the workspace. You can select the relevant connector and click Ok.
Creating a Composite Application Project¶
To export the Integration Project as a CApp, a Composite Application Project needs to be created. Usually, when an Integration project is created, this project can be created as part of that project by Integration Studio. If not, you can specifically create it by navigating to File -> New -> Other -> WSO2 -> Distribution -> Composite Application Project.
Exporting the Composite Application Project¶
-
Right-click the Composite Application Project and click Export Composite Application Project.

-
Select an Export Destination where you want to save the .car file.
-
In the next Create a deployable CAR file screen, select both the created Integration Project and the Connector Exporter Project to save and click Finish. The CApp is created at the specified location provided at the previous step.
Get the project¶
You can download the ZIP file and extract the contents to get the project code.
Deployment¶
Attention
Before deploying you will have to configure runtime. If you have not followed the Configuring Integration Runtime guide, please follow it before deploying the CApp.
Follow these steps to deploy the exported CApp in the integration runtime.
Deploying on Micro Integrator
You can copy the composite application to the <PRODUCT-HOME>/repository/deployment/server/carbonapps folder and start the server. Micro Integrator will be started and the composite application will be deployed.
You can further refer the application deployed through the CLI tool. See the instructions on managing integrations from the CLI.
Click here for instructions on deploying on ESB Enterprise Integrator 6
You can copy the composite application to the
<PRODUCT-HOME>/repository/deployment/server/carbonappsfolder and start the server.ESB EI server starts and you can login to the Management Console https://localhost:9443/carbon/ URL. Provide login credentials. The default credentials will be admin/admin.
You can see that the API is deployed under the API section.
Testing¶
Invoke the API as shown below using the curl command. Curl Application can be downloaded from here.
curl --location 'http://<HOST_NAME>:<PORT>/createtweet' \
--header 'Content-Type: application/json' \
--data '{
"ClientId": "ZW82OS1rYkJnOEhmUUpjSDNnS246MTpjaQ",
"accessToken": "eENYRW5OczRKbFZCd2JRcm9EejFVUVp4N1JIcmNHY1RCLVBmckpHMjQycE1nOjE2ODczMjcxMzk4NjY6MTowOmF0OjE",
"text": "Hello from MWARE ESB",
"for_super_followers_only": false,
"poll": {"options": ["yes", "maybe", "no"], "duration_minutes": 120}
}'<HOST_NAME> = localhost and <PORT> = 8290.
A response simillar to following will be received.
```json
{
"data": {
"edit_history_tweet_ids": [
"1667035675894640640"
],
"id": "1667035675894640640",
"text": "Hello from MWARE ESB"
}
}What's Next¶
- To explore further the Twitter connector operations, see Twitter Connector Reference documentation.



