Exposing a Stream as a Managed API¶
Managed APIs refer to the APIs that are managed using MWARE ESB, namely REST APIs, GraphQL APIs, SOAP APIs, and Streaming APIs. This guide explains how to create a Streaming backend for a Streaming API, generate an AsyncAPI definition for the corresponding Streaming API, and then publish the AsyncAPI definition in the MWARE ESB Service Catalog.
This involves enabling the AsyncAPI functionality in the Streaming Integrator component. As a result, when you deploy a Siddhi application with an AsyncAPI definition in the Streaming Integrator server, the Streaming Integrator exposes it as an API in MWARE ESB's service catalog.
Step 1 - Enable publishing to the service catalog¶
Follow the instructions below to enable publishing the AsyncAPI definition to the service catalog in MWARE ESB:
-
Configure the ESB port.
You have to define the port to which the Streaming Integrator publishes the AsyncAPI definition.
-
Open the
<API-M_HOME>/repository/conf/deployment.tomlfile. -
Uncomment
offsetin the[server]section and set it to5as shown below.[server] offset=5
-
-
Configure the basic details needed to publish to the service catalog.
-
Open the
<SI_HOME>/conf/server/deployment.yamlfile. -
Update the
service.catalog.configs:section as follows:
In the above configuration -service.catalog.configs: enabled: true hostname: localhost port: 9448 username: admin password: admin-
You are enabling the AsyncAPI generation functionality by setting the
enabledparameter totrue. -
You are specifying
9448as the port because you configured a port offset of 5 in the previous step. The default port of the ESB is9443.
-
-
Step 2 - Start Streaming Integrator and MWARE ESB¶
Start the Streaming Integrator server and the ESB server based on the instructions in the install and setup section.
Step 3 - Create a Streaming Backend¶
The Streaming Integrator component in MWARE ESB is powered by Siddhi. Therefore, you need to create a Siddhi application that has one or more sources, namely of the types websocket-server, webhooks, or sse, as the streaming backend.
Create a Siddhi application with the following Siddhi application configurations.
@App:name('AsyncAPIDef')
@App:description('Receive events via WebSockettransport in XML format')
@source(type='websocket-server',host = "localhost",port = "8025",
@map(type='xml'))
define stream SweetProductionStream (name string,amount double);
@sink(type='log')
define stream LowProductionAlertStream (name string,amount double);
@info(name='query1')
from SweetProductionStream
select *
insert into LowProductionAlertStream; Tip
For more information on the configurations and what they mean, refer to Create a Siddhi application.
Step 4 - Generate the AsyncAPI definition¶
Enter the Streaming API related details to generate an AsyncAPI definition based on the Streaming Backend server details, and add the AsyncAPI definition to the Siddhi application.
-
To view AsyncAPI definitions, you need to click Async API View. The Async API View is accessible only for Siddhi applications that have one or more sources/sinks of the
websocket-server,webhooks, orssetype. -
Enter the following Streaming API related details to generate an AsyncAPI definition.
| Field | Value |
|---|---|
| Title | SweetProductionApp |
| Version | 1.0.0 |
| Description | Consumes events of sweet production |
| Select Source or Sink type to Generate Async API | Select websocket-server |
| Sources | Select SweetProductionStream |
-
Click Generate Async API to generate the AsyncAPI definition.
-
Click Add Async API to add the generated AsyncAPI definition to the Siddhi application.
For more information, see Generating and Viewing AsyncAPI Definitions.
The following is the AsyncAPI definition that gets generated.
@App:asyncAPI("""asyncapi: 2.0.0
info:
title: SweetProductionApp
version: 1.0.0
description: Consumes events of sweet production
servers:
production:
url: 'localhost:8025'
protocol: ws
security:
- keystore.file: []
channels:
/:
publish:
message:
$ref: '#/components/messages/SweetProductionStreamPayload'
components:
messages:
SweetProductionStreamPayload:
payload:
type: object
properties:
name:
$ref: '#/components/schemas/name'
amount:
$ref: '#/components/schemas/amount'
schemas:
name:
type: string
amount:
type: number
securitySchemes:
keystore.file:
type: X509
""")Step 5 - Publish the AsyncAPI definition¶
You need to deploy your Streaming backend, which contains the AsycAPI definition, to the Streaming Integrator server in order to export the AsyncAPI definition that you generated to the service catalog in MWARE ESB.
Follow the instructions below to publish the AsyncAPI definition to the service catalog:
Let's deploy the AsyncAPIDef Siddhi application, which is the Streaming backend, into the Streaming Integrator server.
-
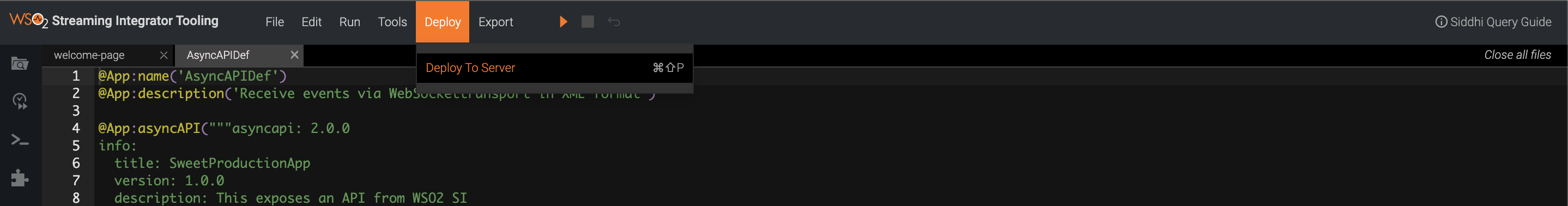
Click Deploy, and then click Deploy to Server in Streaming Integrator Tooling.
This opens the Deploy Siddhi Apps to Server dialog box.
-
Select the relevant checkbox for your Siddhi application, which contains the AsyncAPI definition, and for the server in which you want to deploy it.
-
Click Deploy.
For detailed instructions, see Deploying Siddhi Applications.
After the Siddhi application is successfully deployed, the following log messages appear in the Streaming Integrator and ESB server logs to indicate that the AsyncAPI definition is successfully published in the Service Catalog.
Siddhi App AsyncAPIDef deployed successfully Async API: SweetProdApp-1.0.0 uploaded to the service catalogueCommonUtil Creation of folder is successful. Directory Name : SweetProdApp-1.0.0`
Step 6 - View the service catalog entry in ESB¶
Follow the instructions below to view the service catalog entry in MWARE ESB:
-
Sign in to the Publisher.
https://<hostname>:9448/publisherFor testing purposes, you can use
https://localhost:9448/publisherandadminas the username and password. -
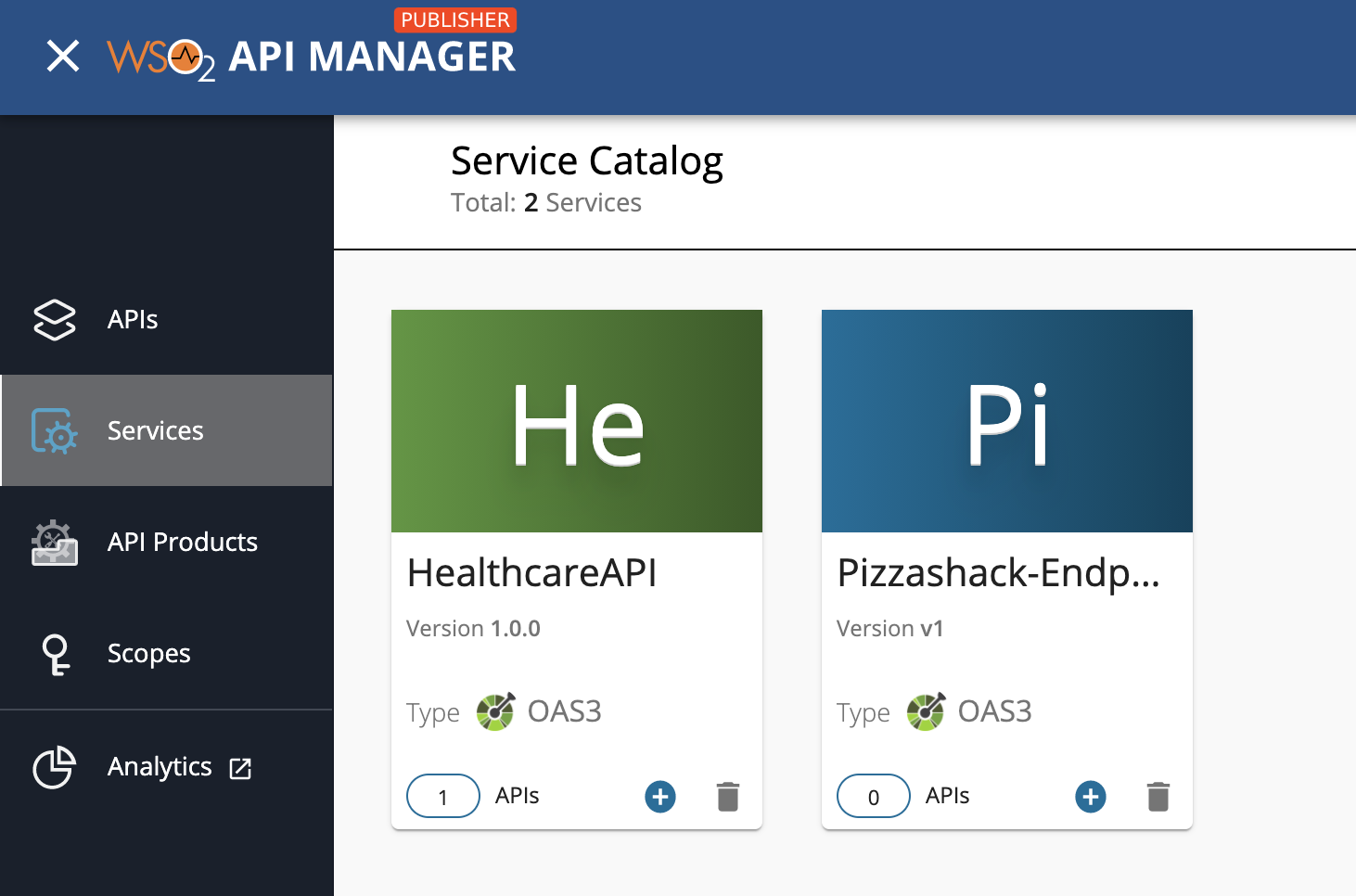
Click the hamburger icon and then click Services.
The services, which includes the
SweetProdAppservice, appears. -
Click on the respective service (
SweetProdApp) to view details of the managed service.