Deploying a WebSocket API in Choreo Connect¶
You can deploy a WebSocket API in the following ways depending on the Choreo Connect mode you have chosen.
| Mode | Method |
|---|---|
| Choreo Connect with MWARE ESB as a Control Plane | Via MWARE ESB Publisher Portal |
| Choreo Connect as a Standalone Gateway | Via apictl for Standalone Mode |
Characteristics of WebSocket APIs Deployed in Choreo Connect
- The API is created based on the Channels defined in the AsyncAPI definition. They are also known as Topics in MWARE ESB, and have a slight similarity to Resources in a REST API.
- Once the API is exposed, although the Gateway endpoint includes a basepath (with topic paths if defined), the Connection Request will be sent to the original backend endpoint you provided without any appended paths.
- If you have a requirement to append different paths to the backend URL for different Channels (Topics), a URL-mapping can be added. The Topics that do not include a URL-mapping will have the usual behavior as mentioned above.
- WebSocket APIs support OAuth 2.0 Security and each Topic can have its own local scope.
- If configured, Choreo Connect is also capable of publishing analytics for WebSocket frames sent and received by the client.
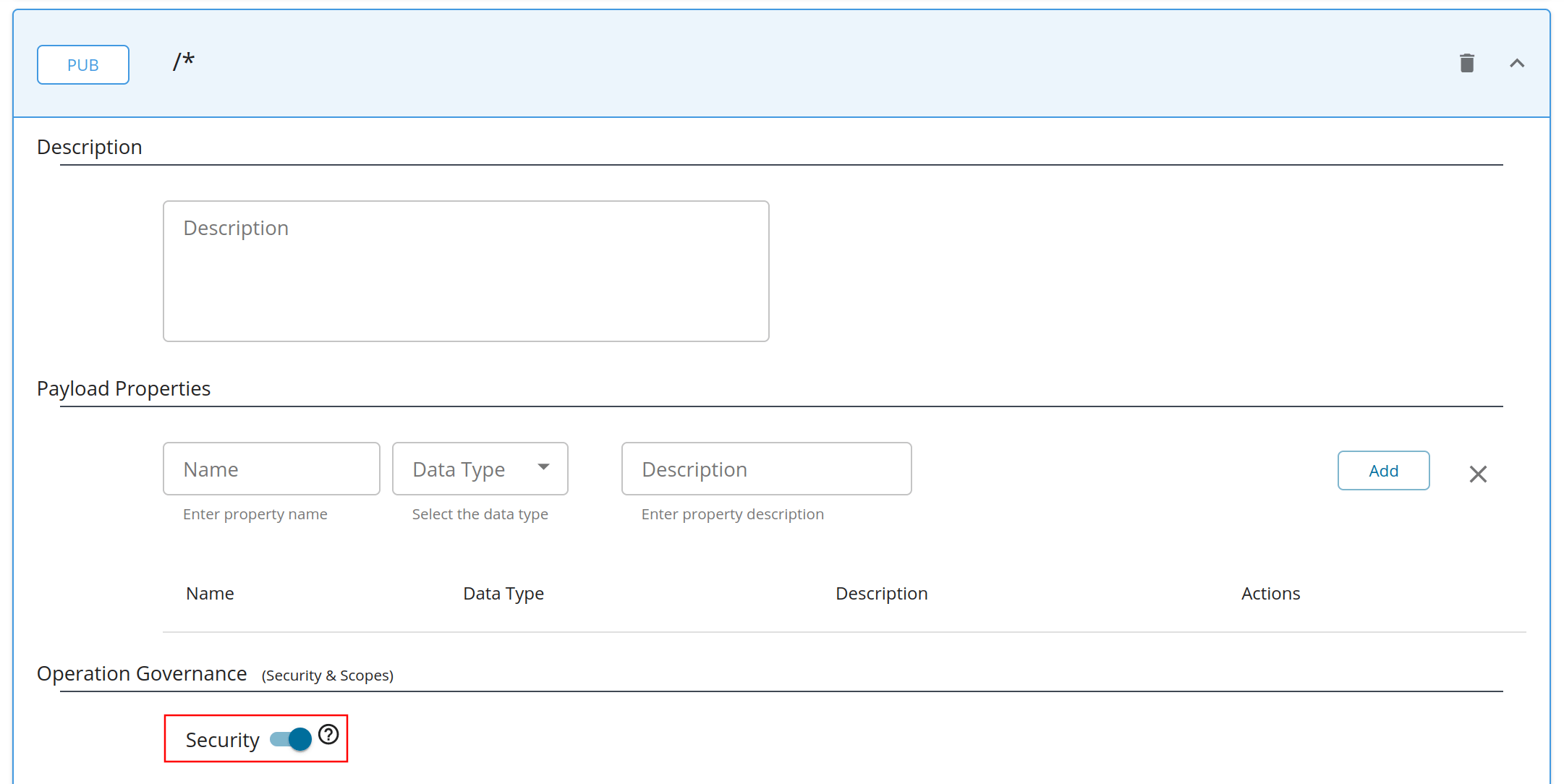
- Pub is prioritized over Sub. Currently, properties such as URL Mapping and Security are supported at Pub/Sub level rather than per topic (similar to REST APIs). Therefore, in WebSocket APIs, these must be defined under Publish or Subscribe. Yet, from a Gateway point of view, both Publish and Subscribe are initiated with a GET request that appears the same. Hence, if a Topic has both Publish and Subscribe, the properties for Publish will be prioritized.
Via MWARE ESB Publisher Portal¶
Follow the instructions below to deploy a WebSocket type Streaming API to Choreo Connect via the Publisher Portal in MWARE ESB. The Publisher Portal provides the capability to conveniently add and update the following.
- The AsyncAPI definition
- Rate limiting policies
- Security scopes
- URL mappings
Before you begin
This guide assumes that you already have a Choreo Connect instance configured to run with ESB. If not, checkout the Quick Start Guide on how to install and run Choreo Connect. To learn more about Choreo Connect, have a look at the Overview of Choreo Connect.
Step 1 - Create a WebSocket API in ESB¶
-
Create a WebSocket API by following the steps in Create a WebSocket API.
-
By default, a WebSocket API is protected by OAuth2 in Choreo Connect. Make sure to switch on security for the API via Publisher and Save.
Step 2 - Deploy and publish the API¶
- Deploy the API in Choreo Connect by navigating to the Deployments page from the left menu. For more information, see Deploy API.
- Publish the API from the Lifecycle page.
Step 3 - Generate an Access Token to invoke the API¶
Tip
To generate a temporary test key to invoke the API, follow the steps here
-
Click View in Dev Portal at the top right corner to open Developer Portal in another browser tab.
-
Open Applications from the top menu and select DefaultApplication from the list.
-
Open the Subscriptions tab and subscribe your API to the DefaultApplication.
-
Open APIs from the top menu and select your API.
-
Open the Subscriptions tab from the left menu bar, click on PROD KEYS, and generate keys.
-
Open the Try Out tab and click GET TEST KEY. This will include the access token in the cURL command you generate in the section below.
Step 4 - Invoke the API using a WebSocket client¶
The WebSocket API exposed via Choreo Connect can be invoked using a WebSocket client.
-
Install wscat client.
-
From Developer Portal resource tab open the topic
/notificationsand generate the cURL command. -
Open a command-line interface and run the cURL command.
-
Once connected, type anything you want. The websocket server you are connected to must echo back what you type.
Note
Choreo Connect handles websocket connections via the same ports used for HTTP (9090) and HTTPS (9095).
Via apictl for Standalone Mode¶
The CLI tool apictl does not support initializing projects for Streaming APIs yet. However, you can download a WebSocket API from a MWARE ESB instance and deploy the downloaded project in Choreo Connect. You do not need any special configurations in API-M or Choreo Connect for this. If you do not have a running ESB instance already, simply download the pack from the official site and start one locally.
The following are the steps to download and deploy the API using apictl.
Step 1 - Create an API¶
Create a WebSocket API following the exact steps in Create a WebSocket API in ESB.
Step 2 - Download the API¶
After creating the API and making the necessary changes, click Download API in the top right corner. The downloaded .zip file can be deployed via apictl using the next few commands.
Step 3 - Add a Choreo Connect Environment to apictl¶
To use apictl for Choreo Connect, a Choreo Connect environment needs to be added to apictl. This environment will hold the adapter URL for further commands.
apictl mg add env dev --adapter https://localhost:9843Info
Note mg in the above command. The apictl commands that starts as apictl mg are Choreo Connect specific. If a command does not have mg after apictl then the command could probably be common to both Choreo Connect and ESB, but it could also be ESB specific.
Tip
The apictl commands here onwards are executed with the -k flag to avoid SSL verification with the Choreo Connect.
To communicate via HTTPS without skipping SSL verification (without -k flag), add the cert in the Choreo Connect truststore into the <USER_HOME>/.wso2apictl/certs folder.
Step 4 - Log in to the Choreo Connect Environment in apictl¶
You can use the following command to log in to the above Choreo Connect cluster (in other words log in to the Choreo Connect adapter). When you log in, an access token will be retrieved from Choreo Connect and saved in apictl.
apictl mg login dev -kor
apictl mg login dev -u admin -p admin -kStep 5 - Deploy the API¶
Now let's deploy the API to Choreo Connect by executing the following command.
apictl mg deploy api -f <path_to_the_API_project_just_created>/petstore -e dev -kStep 6 - Generate an access token¶
After the APIs are exposed via Choreo Connect, you can invoke an API with a valid access token.
Let's use the following command to generate a JWT to access the API, and set it to the variable TOKEN.
TOKEN=$(curl -X POST "https://localhost:9095/testkey" -d "scope=read:pets" -H "Authorization: Basic YWRtaW46YWRtaW4=" -k -v)
Step 7 - Invoke the API¶
-
Install wscat client.
-
Invoke the API using the following command.
wscat -c 'ws://localhost:9090/websocket/1.0.0/notification -H "Authorization:Bearer $TOKEN"