Styling API Details Left Menu¶
The API details left menu can be customized to match with your design needs by configuring the defaultTheme.js file.
The defaultTheme.js file has all the parameters defining the look and feel of the developer portal. To learn more about defaultTheme.js refer here.

You can change the themes.light.custom.leftMenu attributes to change the left menu styling. Note that, these changes will effect the same way to application details left menu as well.
-
Open the Open
<API-M_HOME>/repository/deployment/server/webapps/devportal/site/public/theme/userTheme.jsonfile in a text editor and update the attributes. -
Refresh the Developer Portal to view the changes.
The following attributes are available for the leftMenu¶
{
"custom": {
"leftMenu": {
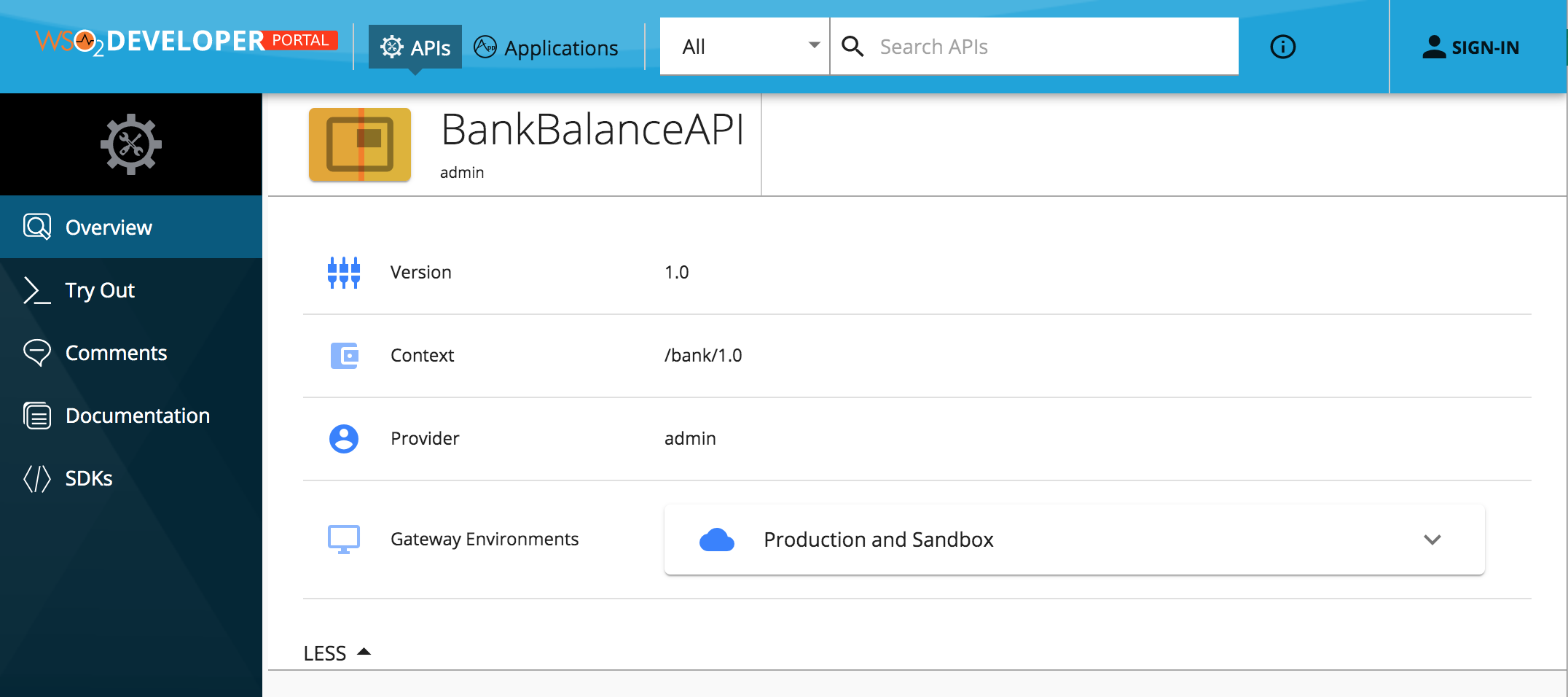
"position": "vertical-left",
"style": "icon left",
"iconSize": 24,
"leftMenuTextStyle": "uppercase",
"width": 180,
"background": "#012534",
"backgroundImage": "/site/public/images/leftMenuBack.png",
"leftMenuActive": "#00597f",
"leftMenuActiveSubmenu": "#0d1723",
"activeBackground": "#191e46",
"rootIconVisible": true,
"rootIconSize": 42,
"rootIconTextVisible": false,
"rootBackground": "#000"
}
}
}The above JSON defines the default look and feel.
We can change the menu to take different positions. For an example, the following configuration sets the menu as a toolbar by just changing the values of the above JSON as follows.
{
"custom": {
"leftMenu": {
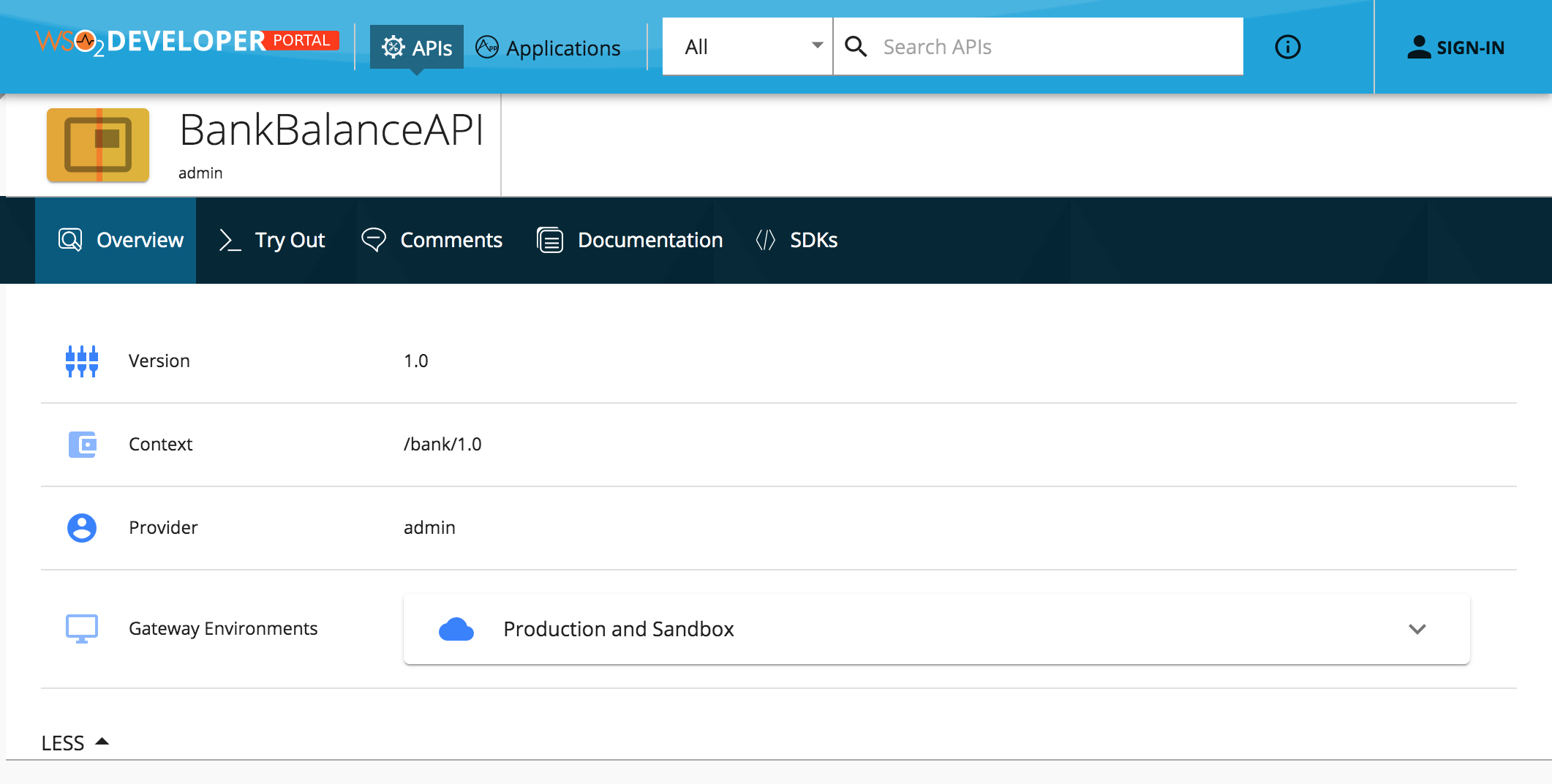
"position": "horizontal",
"rootIconVisible": true
}
}
}
The following will set the menu to the right hand side and will disable the icons.
{
"custom": {
"leftMenu": {
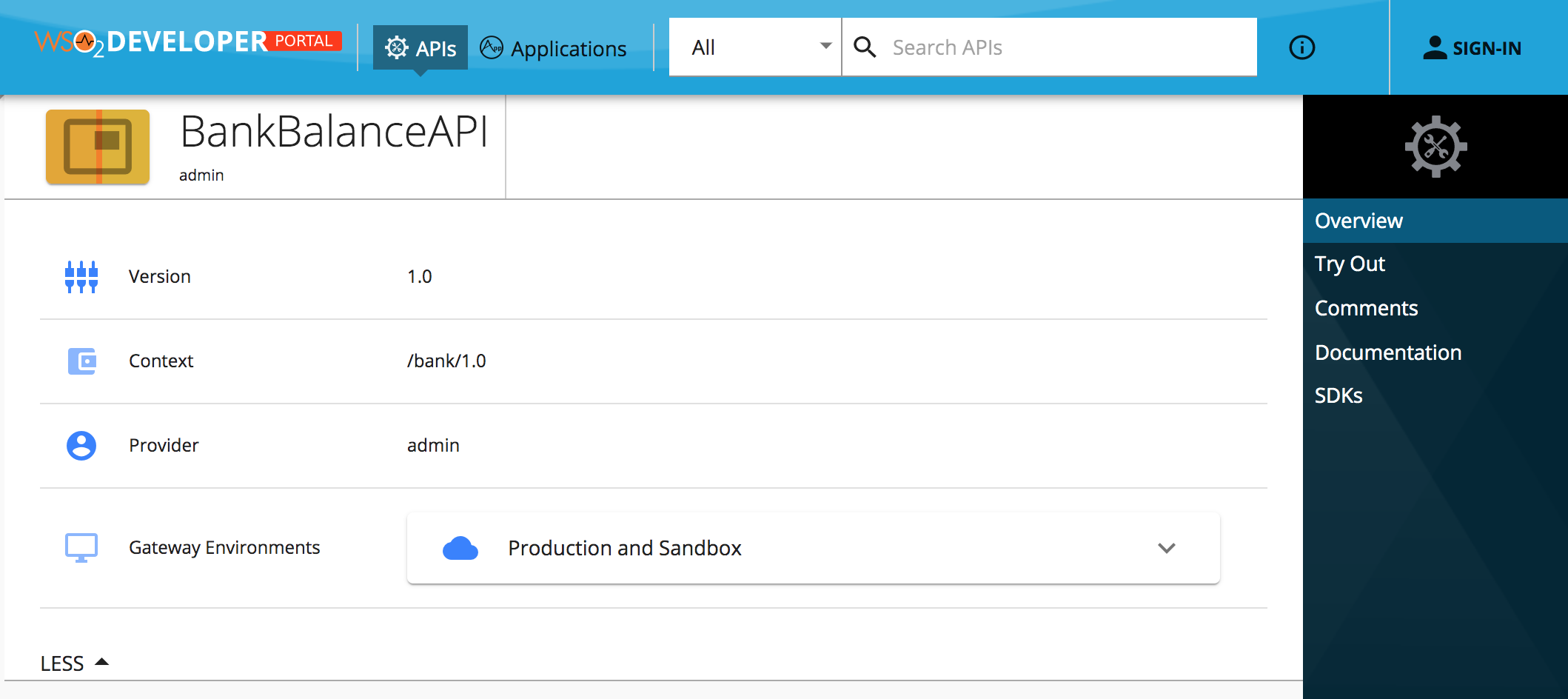
"position": "vertical-right",
"style": "no icon"
}
}
}
| Option | type | Description |
|---|---|---|
| position | string | Sets the position of the menu. Accepts 'horizontal', 'vertical-left', 'vertical-right' |
| style | string | Sets the menu icon position and visibility. Accepts'icon top', 'icon left', 'no icon', 'no text' |
| iconSize | integer | Icon size in pixels |
| leftMenuTextStyle | string | Set the font style for the menu text |
| width | integer | Defines the menu width |
| background | string | Set the background for the left menu |
| backgroundImage | string | Set a background image to the left menu ex: '/site/public/images/leftMenuBack.png' |
| leftMenuActive | string | Set the background color of the menu when it's selected |
| leftMenuActiveSubmenu | string | Set the background color for submenu elements. Example use can be found at the Application details page |
| rootIconVisible | boolean | Set the top Icons visibility. By default set to true, Set it to false to hide it. |
| rootIconSize | integer | Define the size of root icon. The value is considered in pixels when rendering. |
| rootIconTextVisible | boolean | Set the visibility of the root icon text. By default it's hidden. |
| rootBackground | string | Set the background color of the root icon containing element |
With these configurations, we tried to handle most of the use cases for rebranding. But if someone wants to do a change that is not supported, for an example change the icons or make the menu collapsible, then they need to override the relevant React component. Refer to the Advanced Customization for more information.
Top